Office系ファイルの原稿データから図版を抜き出してアレコレするとき、
RGBで具合がわるいので、PDFを書き出してCMYK変換するんだけど、
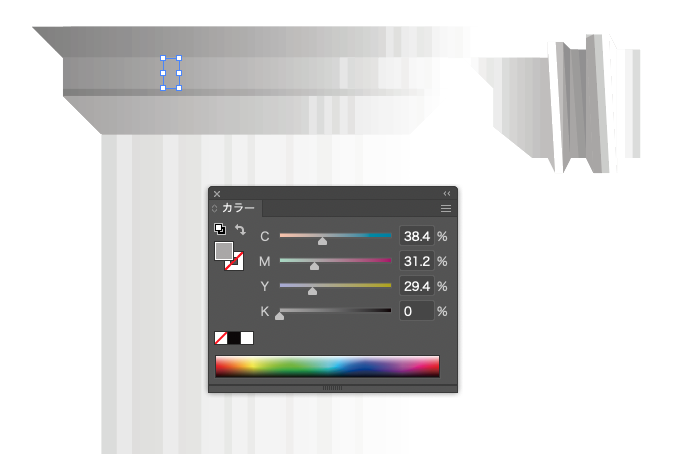
見た目の色はグレーでもCMYもしくはCMYKぜんぶの版に網が入ってしまっちゃってる。
あれ、入っちゃってしまってる。
いや、入っちゃってしまっちゃってる。
ほんとはGCRの設定を効かせてスミ版成分に全振りなんかすればいいんだけど、
なんとなくいやだからやりたくない。だって、なんとなくいやなんですもの。
なのでIllustrator上でグレースケールに変換する。
できるんだけど、グレースケールのままだと後工程で具合が悪かったり、
属性がばらついていると気になって入眠に影響がある。
ので、グレースケール値を生かしてK版だけのCMYKカラーとしたい。
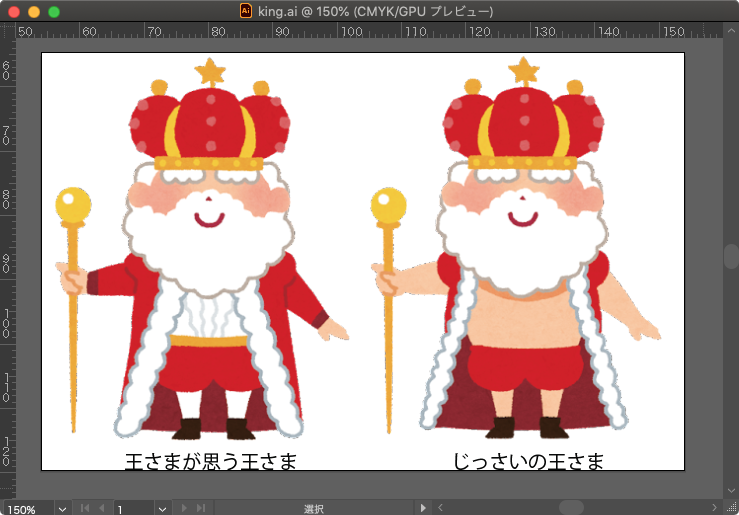
というわけです。元はこんなかんじです。


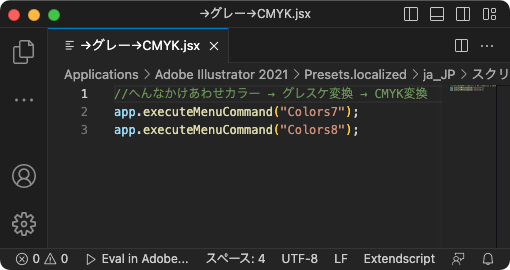
なので、スクリプト書きました。
編集メニュー > カラーを編集 > グレースケールに変換 と
編集メニュー > カラーを編集 > CMYKに変換 を
たてつづけにメニューコマンド実行するだけのやつです。
たったそれだけで幸せなハッピーになれる。

はいはいきれいきれい。やったー。

…いまさら思ったけど、たったこれだけならアクション作成でよかった…