ってスクリプト公開エントリじゃなくてさぞかしガッカリでしょうけど。。
※以下、自分のプアな環境でもがいた結果をつらつらだらだら書いてますが
流星さんに検証いただき、CS3のみの謎仕様であると結論。
CS4以降では再現しないようです
※※それ以前に、ぐぐったら事例が山ほど出てきました。。
これを医学用語で連休ボケと言います。
すいませんすいません。
いちおう、これにまつわる便利な物作成中ということで。。
知ってはいたけど頑に使用を拒んだでいた機能がありまして。
テキストフレームの角や辺のハンドルをカチカチすると中味にフィットする機能。
行数が少ない場合、連結マークが邪魔でロクに触れないので忘れる事にしていたんですが。
が、ちょっと気になって触ってみたんですが。
2011年現在、そんなの機能が実装されたCS3発売直後ににやっとけよって話ですけども。
ほんとに今さらですいませんが、わかりません。
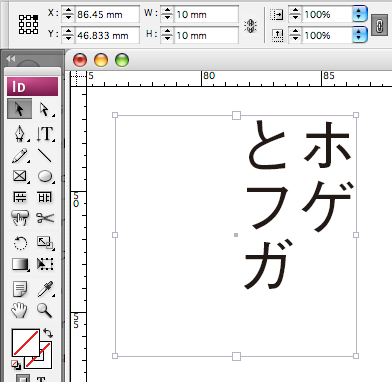
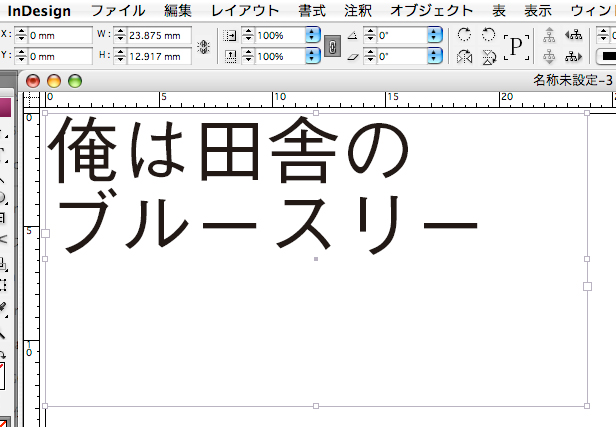
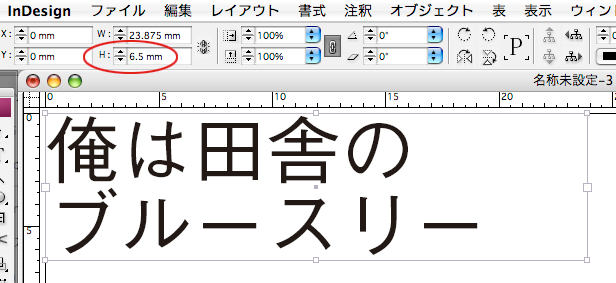
サンプルオブジェクト その1
『 』内、Adobe InDesignのHelp(環境的事情でとりあえずCS3)より引用
『
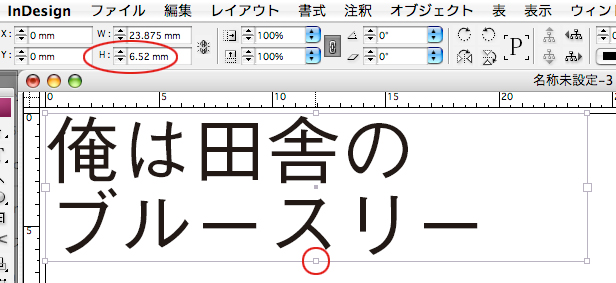
フレームをその内容にすばやく合わせるには、選択ツールを使用してオブジェクトを選択し、ハンドルのいずれかをダブルクリックします。例えば、横組みテキストフレームの中央下のハンドルをダブルクリックすると、フレームの下部がテキストの下部にスナップします。横組みテキストフレームの中央右のハンドルをダブルクリックすると、幅を狭めてフレームサイズいっぱいに合わせる際に高さが保持されます。
』
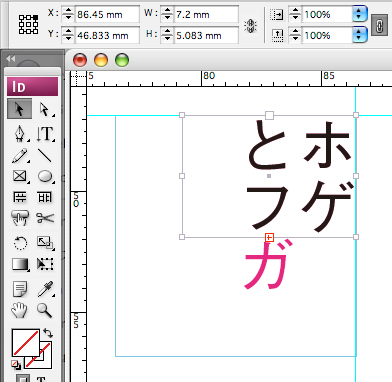
との事で、ぜひカチカチしてみた。確かにそうなった。
が、赤マル内の数値にやや違和感。
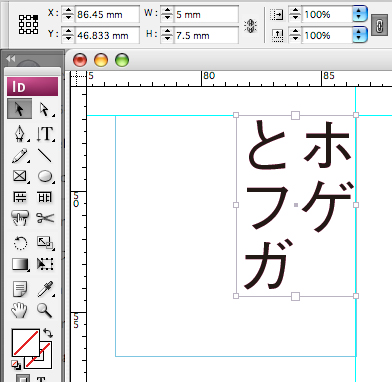
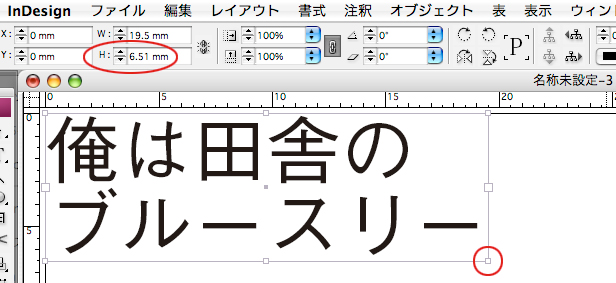
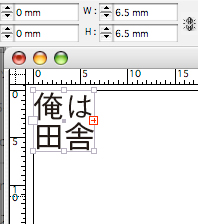
今度は角をカチカチしてみた。フレームの高さが辺カチカチの時と違う。
『
テキストフレームを内容に合わせるには、選択ツールを使用してオブジェクト/オブジェクトサイズの調整/フレームを内容に合わせるを選択します。テキストフレームの下部がテキストの内容に合わせられます。
』
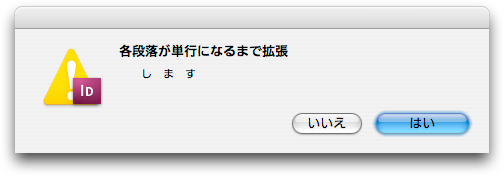
ボタンを押せ、とは書いてないけど、まあ同じ事だろう、と
「フレームを内容に合わせる」を押した。
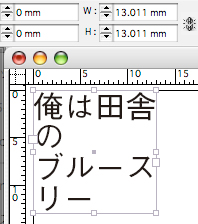
13Qの行送りベタで2行。これこれ、これやがな。
って、なんでこんなに結果がバラつくのか、がわかりません。
キッチリカッチリが求められる局面では「フレームを内容に合わせる」以外使ってはいけない事になるんですか。
いや、まあ、今回の検証範囲ではたかだか0.02mmの誤差なので自分的には大してご迷惑ではないとはいえ。
サンプルオブジェクト その2
『
フレーム内のすべてのテキストに合わせて高さや幅を広げるには、オーバーセットテキストフレームまたはフレームグリッド上でハンドルをダブルクリックします。
』
はい、カッチカチ(←実際かなりダブルクリック苦手な人)
額面通りではある。しかしどこまでも縦横比維持。
気持ちはわかる。しかしもうちょっと人間的にやれねえのか。無理か。。
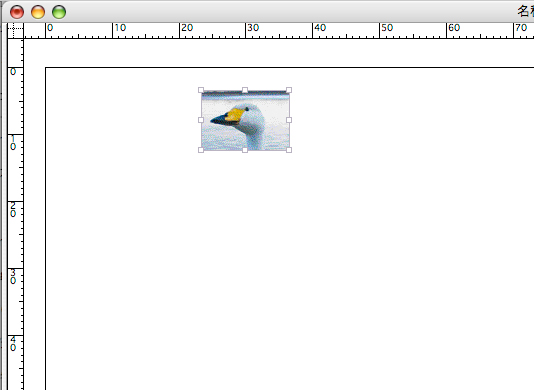
サンプルオブジェクト その3
(フリー素材拾ってくるの面倒なので一度拾ったらしゃぶり尽くすわけ)
『
フレームをその内容にすばやく合わせるには、フレームのいずれかの隅のハンドルをダブルクリックします。フレームは、クリックした点から遠いほうがサイズ変更されます。辺をクリックすると、フレームはその方向でのみサイズ変更されます。
』
テキストフレームの時とリクツは一緒なのだろう。
と思ったけど、角は4つともカチカチの挙動が同様。
リンク位置ママで4辺とも動く。普通に「フレームを内容に合わせる」と同じ。
上辺、下辺の挙動が同様。
フレームの天地のみフィット、フレームの左上座標はリンクオブジェクトの左上に整列、
リンクオブジェクトの座標はママ。
左辺、右辺も同様。
フレームの左右のみフィット、フレームの左上座標はリンクオブジェクトの左上に整列、
リンクオブジェクトの座標はママ。
どうしたもんにゃら。。自分がわかってないだけなんでしょうか。
掲示板で質問するには長くなりすぎたのでココで投げかけますが、
どなたが優しくしてくださるんでしょうか。。