前に書いた小ネタの補足。
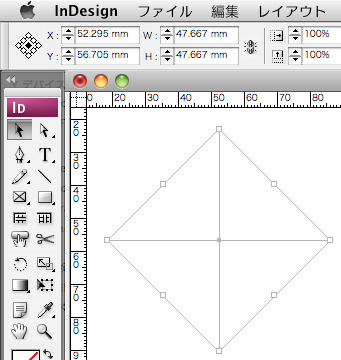
オブジェクトがある程度回転してあると、アンカーポイントのアイコンが45°回転する。
これはこれでわかりやすい。

で、前回の手順でアイコンをアクティブにしてテンキーをがちゃがちゃしてみた。
割り振りは以下の通り。

…おもしろいコメントが思いつかない。
前に書いた小ネタの補足。
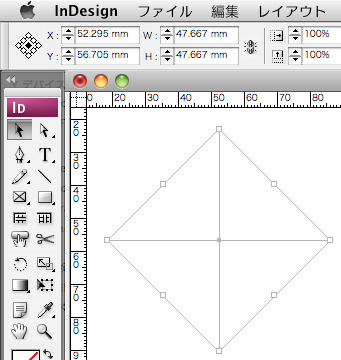
オブジェクトがある程度回転してあると、アンカーポイントのアイコンが45°回転する。
これはこれでわかりやすい。

で、前回の手順でアイコンをアクティブにしてテンキーをがちゃがちゃしてみた。
割り振りは以下の通り。

…おもしろいコメントが思いつかない。
あ、これ以前から気付いてました。
こちらの以前の記事を見て試してて、これはA社の陰謀か!?と。
アイコン表示が45°回転するまでの、22.4 〜 -22.5°の範囲でしかまともに機能しないんですよね。結局あまり使わなくなりました…。
だいぶ前ですがChooseAnchorPoint.jsxも試させていただきましたよ。
どもども。
何しろ意味なしですね。セッキョッ的に使っていく気になれないw
ChooseAnchorPoint.jsxも結局飽きて使ってないんですが、もし使ってたらオブジェクト回転時のキー割当も追加しなきゃいけないとこでした。飽きてよかったー “^
いや、スクリプトでのアンカーポイントの指定は「首を傾げる」と問題ないんですが、標準機能の方は、別の意味で「首を傾げる」んですw
今はChooseAnchorPoint.jsxとは別のスクリプトで制御していますが、こちらの記事がなければ、今でもマウスでポチポチやっていたと思いますよ。大変参考になりました。
了解w
前にSDKのリファレンスを眺めてたら、自作プラグインにExtendScript用のオブジェクトを用意できるような事が書いてあったんですが、標準のパネル群にもあらかじめ用意しておいて欲しかったですね。案外あるのかもですけど。どこにも書いてないですねえ。
ページパネル上で選択された複数ページとか取得したいのに。
ページパネル上で選択された複数ページですが…
少し前にAdobeのInDesignフォーラムに選択したレイヤーを取得したいというのがありましたね。
http://forums.adobe.com/thread/957042?tstart=0
メニュー項目からカラーラベルを適用すれば、スクリプトからpageColorで取得できるかな、と。
こんな感じでどうでしょう?
var myDoc=app.documents[0];
myDoc.pages.everyItem().pageColor=NothingEnum.NOTHING;
var myMenuAction=app.menuActions.item(“$ID/Pink”);
myMenuAction.invoke();
var myPageNameArray=[];
for(var i=0; i<myDoc.pages.length; i++){
if(myDoc.pages[i].pageColor===UIColors.PINK){
myPageNameArray.push(myDoc.pages[i].name);
}
}
myDoc.pages.everyItem().pageColor=NothingEnum.NOTHING;
alert(myPageNameArray.join());
おぉ〜っ、pageColorはCS5からですね orz
とはいえ参考になりました。他のアクションで応用ききそうな気がします。
ありがとうございました ^