どもども。先日ド派手にコーヒーぶちまけてしまい、キーボードのRが打てなくなりました。
現状、Rだけキーボードビューアから入力してます。
困ったことにだんだん慣れてきました。
さておきで、合成フォント、ありますね。
みなさん合成フォントと聞くと最初にどのアプリを思い浮かべますか。
うちはPageMakerです。もうないですが。
あいつ、先方データで使用された合成フォント定義ファイルをほじくり出して添付してもらわないと
受け取った側が何もできない、ほんとに困った野郎でした。
さておきで、InDesignの場合は、ドキュメントに合成フォントの情報が保存されます。
構成フォントが取り揃っている場合、すんなり開くことができます。
別ドキュメント上で内容の違う同名の合成フォントがある場合は、おけつに「-1」など追加して別物として扱ってくれます。
たまにそれが逆に厄介な場面もあるものの…
対して、Illustratorはというと。
今日はこれを覚えましょう。2023で検証しました。
基本的にIllustratorは作成した合成フォントの情報がドキュメントとアプリの両方に保存されます。
このあと、内容違いの同名の合成フォントが使用されたドキュメントを開いて吠え面をかきます(かきました)。
挙動を検証してみましょう。
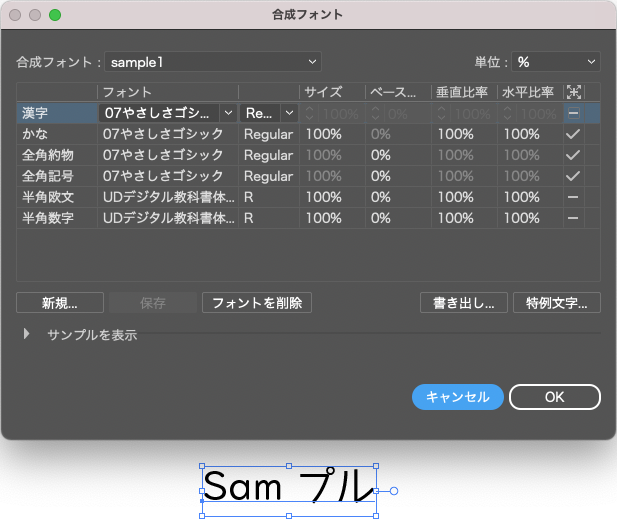
新規ドキュメント上で新規の合成フォントを作成。

ドキュメントは保存して、いったん閉じました。
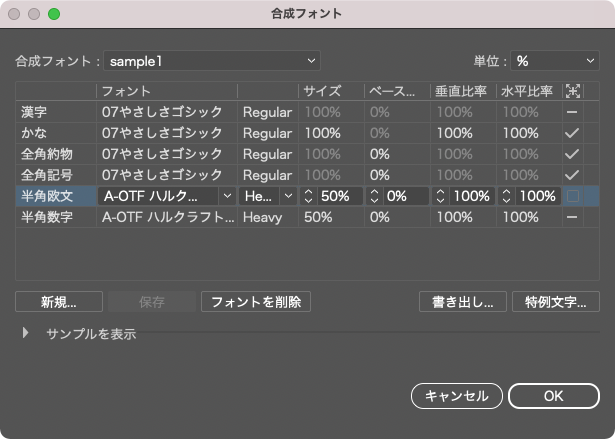
次に、ドキュメントをひとつも開いていない状態で合成フォントの内容をいじります。
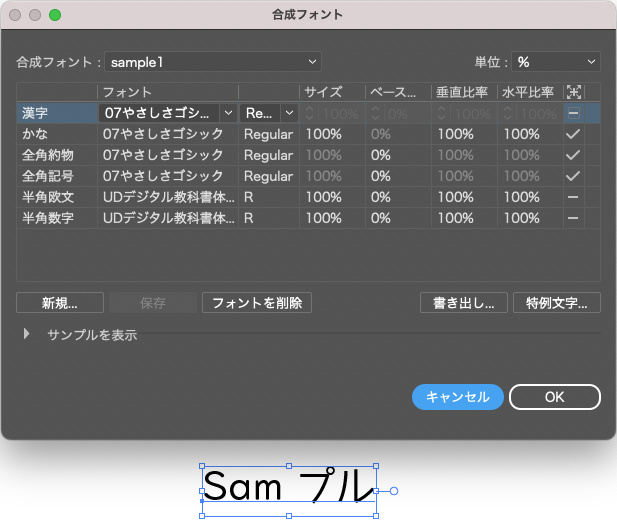
英数の、書体とサイズを変えました。

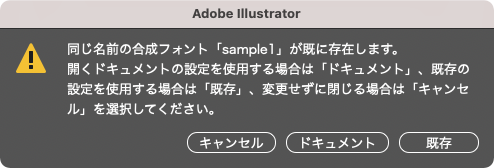
これで、さっき保存したドキュメントを開いてみましょう。
アプリケーションに保存された内容とドキュメントに保存された内容、どっち使うの、
と訊かれました。まー大半は後者でしょうけど。これはキャンセルして閉じました。

ここまではまあ、いいんです。ドキュメントをまた閉じます。
このあとがひどいんですが、
事前情報として、アプリに保存された合成フォントは、定義に使用しているフォントに不足があるとリストから消えます。
といっても一時的に見えなくなっているだけで、フォントが揃えばまた出てきます。
この仕様、いいんだかわるいんだか。
さてー、
合成フォントの最初の状態で使用していたフォント、つまりドキュメントで使用しているフォントを外して(ディアクティベートして)、またドキュメントを開いてみます。
これもダイアログが出ます。またキャンセルして閉じました(スクショは使い回し)。

さっき外したフォントをアクティベートしつつ、今度はアプリ側に保存されている、つまり編集後の合成フォントだけに使用しているフォントを外して(ディアクティベート)、またドキュメントを開いてみます。
一見、元の通りですね。ドキュメント閉じます(スクショは略)。

ドキュメントを閉じて、何も開いていない状態で合成フォントの内容を確認。
きゃー(スクショは略)。

最後に、またドキュメントを閉じて、外したフォントをアクティベート。
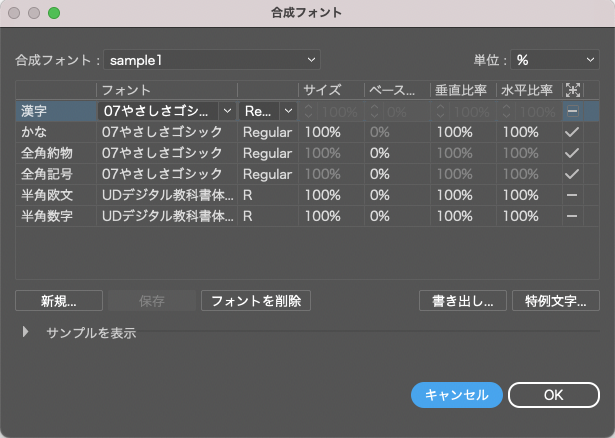
ドキュメントをひとつも開いていない状態で、アプリに保存された合成フォントの内容を確認。
上書きされちゃってますこれ。きゃーきゃーきゃー(スクショは略)。

…というわけ。
フォント管理がしっかりできていれば恐るるに足らないものの、
警告なしにこういうことが起こります。
どうですか、びっくりしておしっこ漏らしちゃったりしてませんか(変態かっ)
気をつけましょう。
ですです。