最近のInDesignには、「段落の囲み罫と背景色」という一見便利な機能(言い方!)があるんですが
これ、同じ設定の段落なら一括りにしてくれる設定にしていても、ちょっとのはずみで分断されてしまうことがしばしばあって、プリントやPDF書き出しのあと厳重にチェックしておかないとどこかで切れが発生してて得意先にこっぴどく怒られちゃうのです。
おおこわい。ああいやだ。
で、
その崩れちゃったときの直し方を現時点でまとめておきます。
の、前に
こんなもん、いま覚えても、いつか現象に直面したとき都合よく思い出せるわけがないだろう(と思う…)。
ので、ダメな状態をいつでも作れる手段も用意しました。やさしいなあ。
段落の「囲み罫」および「背景色」を設定した段落を連続で複数用意

グラフィックフレームをアンカー付きオブジェクトで挿入

グラフィックフレームのリンクを寸法違いの画像に置換。ほら壊れた。

これだけで百発百中。やったね。
というわけで、直し方ー。
1.外して付け直す
おすすめ度 ★☆☆☆☆
これは直感的操作で辿り着く解決法かも。たまに直らなくて焦る。
ただ、チェックを外す→チェックを入れる ということは、ストーリー全体で一括でやるわけにはいかないわけです。
チェックの入っていない段落にまでチェックを入れてしまうことになるので。
ストーリー内を目で追いながら、問題の出た箇所をピンポイントでやらないといけない。
チェックが入っている段落だけをループ処理するスクリプトをものかのさんが用意してくれましたが。

2.全ストーリーを再計算
おすすめ度 ★★☆☆☆
これは公式ヘルプで紹介されています。
https://helpx.adobe.com/jp/indesign/kb/235066.html
(追加情報の項を参照)
このコマンド、メニューにはなくて、ショートカットだけが存在しています。わかるかそんなもんっ
Ctrl + Alt + / キー(Windows)/Command + Option + / キー(macOS)
クイックアクセスからも実行可能。

イナズマボタンの隣にあるプルダウンメニュー(▼)から「メニューコマンドを含む」にチェックが入っていれば出ます。
メニューにないコマンドなのにね…

ただこれ、あまりにも長大なストーリーだと、直りません。上記ショートカット実行の瞬間だけは直るんだけど、すべてのキーから指を離したとたん、またおかしくなり直します。ちくしょうちくしょう。
3.すべてのストーリの構成を直ちにやり直す
おすすめ度 ★★★☆☆
※「ストーリ」は原文ママ
いま時点、これが一番信頼できます。うちのおすすめ。
「全ストーリーを再計算」同様、メニューにないコマンドです。
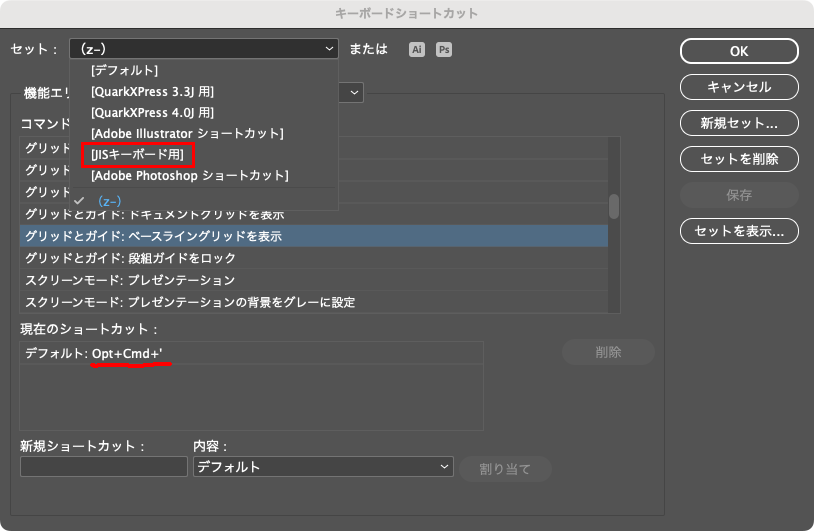
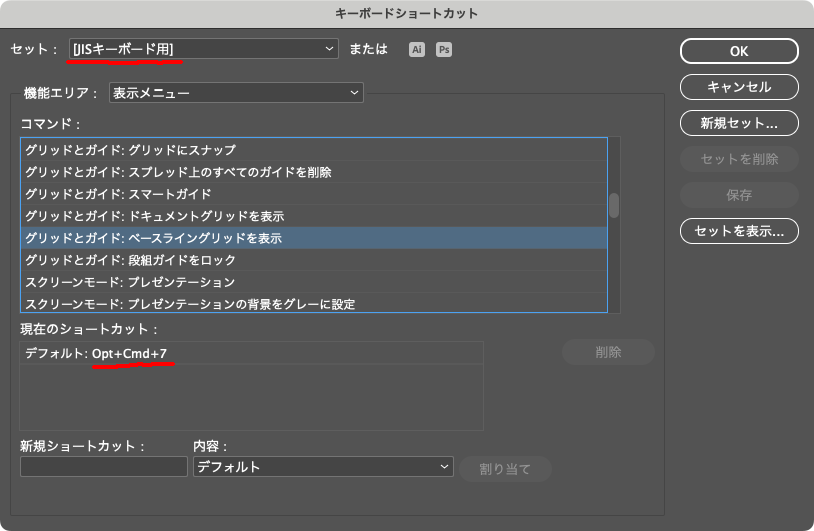
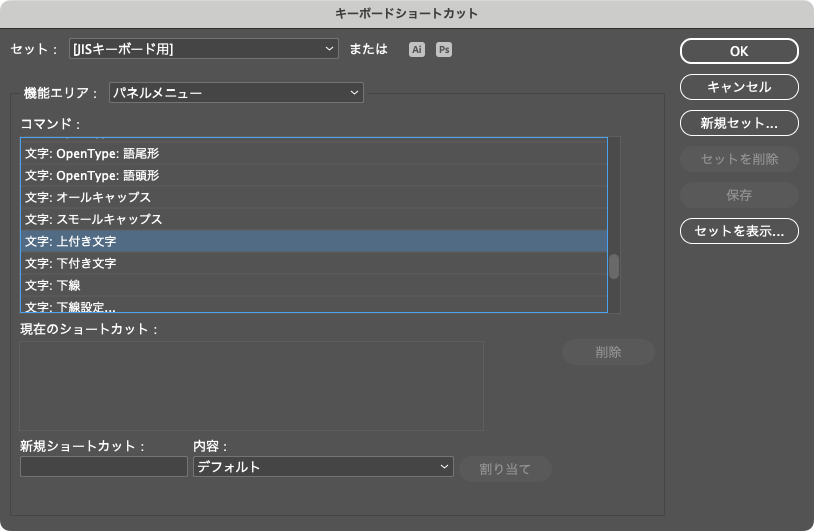
しかも初期設定ではショートカットが割り当てられていないので、
編集メニュー>キーボードショトカットを開いて1,000項目以上のコマンドを仕事中にボケーッと眺めていないと見つけられない(すみませんねえほんとに)。
「全ストーリーを再計算」同様、クイックアクセスからクイックにアクセスできます。

これ、ほんとに直ります。やったー。
ひんぱんに使う人はショートカットを設定しておくといいかも。
でこれ、うちの実務データ(66p、1ストーリー、アンカー付きオブジェクト50ヶ超)が知り得る限り最上位の厄介データで、これで大丈夫だったので他でも大丈夫じゃろう、とタカククリしてたんですが、ものかのさんご提供のテストデータでは全然ダメでした…記事のコメント欄を参照してください。
この3の方法だと、表示中のページだけ直って表示外ページがほぼ壊滅してしまう。なんでなんだ。
4.1をスクリプトで
おすすめ度 ★★★★☆
おや、「3選」じゃなかったのかい? という話なんですけど。
というわけで1こ追加なのです。
ものかのさんが自分使い(ご本人使い?)しているスクリプトに改良を加えてご提供してご下さったので、ありがたく使わせてもらうことに。やっぱスクリプトだよなー(手のひら)。
段落背景色や段落囲み罫の表示不良を直す.jsx
ものかのさん、ありがたすぎる。えらすぎる。すごすぎる。尊い。
いつか新築で豪邸を建てたらエントランスの床にはものかのさんの手形をあしらいたい。
さいごに
いくつか紹介したんですが、どの手法を用いたとしても、最後は目視確認を必ず行うべきです。
これは実体験でも数回ひどい目に遭ったことから、切実に呼びかけたいところ。
いつの日か破綻のないバージョンが出ますようにお祈り。
おまけ
で、「全ストーリーを再計算」と「すべてのストーリの構成を直ちにやり直す」で何がちがうのさ、と。
わからんですね。
英語版のコマンド名を調べてみました。
全ストーリーを再計算
Recompose all stories
(すべてのストーリーを再構成)
すべてのストーリの構成を直ちにやり直す
Recompose all stories immediately
(すべてのストーリーをすぐに再構成)
…わからんですね。
すぐに「じゃない方」は一体、いつ再構成してくれるというのだろう… だれかおしえて。