どもども。タイトルは「喋(しゃぶ)る」ですからね。後付けだけど。
よくわからない物をなんでもクチに入れてはいけませんよー。
描画モードというのがあります。レイヤーとか塗りつぶしとかに使います。「とか」です。
どれがどんな効果になるか、ヘルプにもモヤ〜ッと書いてありますが、
いいとこ「自分で触ってみればそこまではなんとなくわかるわ」程度です。
具体的にどういう変化が起こるのか、については不親切路線まっしぐら。
「なんとなくかっこよくなればいいのよ」と順繰りにひとつずつ試すだけならそれでもいい。
しかし、具体的にわかっていないことには重ねるレイヤーの絵柄について処置のしようもありません。
これに関してはウチが初めて手に取ったPhotoshop本である
「Adobe Photoshop 3.0 A-Z」にとても詳しく書かれていました。
3.0て(´・ω・`) 昭和じゃねえか(違う)
近年のバージョンでは描画モードの種類は当時の倍に迫る勢いで増えておりまして。
久しく勉強をさぼっていたので新しいモノについては全くわかりません。
教科書を買う金も勉強会に行く時間も新バージョンを買う金も捻出できぬ日々でして。。
で、自分のお勉強目的でまとめます(間違っている可能性があります。。)
しかしなかなか時間が取れず、全部まとめ上げてからのアップとなると、
もうその頃にはPhotoshopはおろかAdobe自体が絶滅している恐れもありますので
ちょっとづつ更新という形で小出ししていきます。
そのつどtwitterあたりでアナウンスはしますので、覗いてやってくださいまし。
かんたんな物、古くからある物など、手を付けやすい物から順不同で追加していき、
出揃ったところでソートする予定です。
自分がわかる箇所は駆け足説明になるかも(ひどい)
こないだのチャンネルミキサー同様、今回もグラデーションレイヤーを素材にします。
「見た目でなんとなく」からの脱却を目的としているため、写真やイラストはあまり出てきません。
グラフィックの提案をしたいわけではなく、
結果を明白に想像しながら適切な描画モードとレイヤー画像を選定できること
を目的としています。
オペレーター向けっちゅうことです。
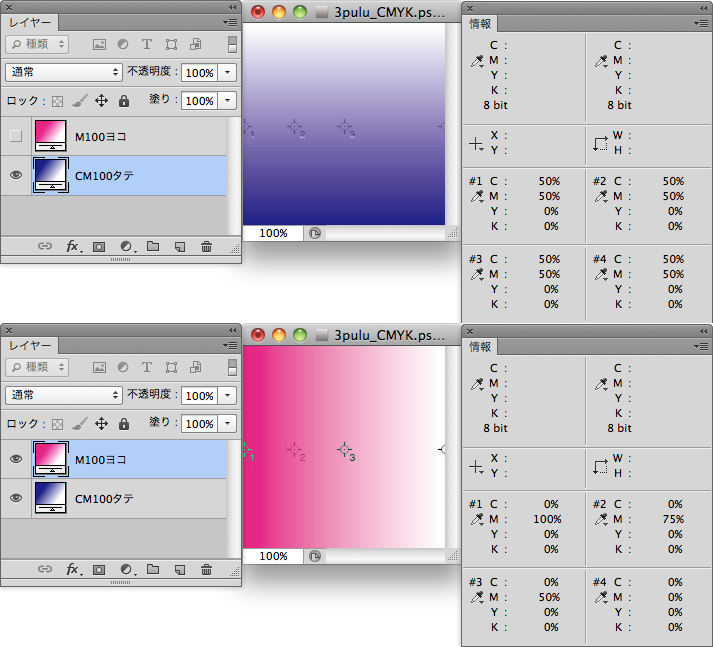
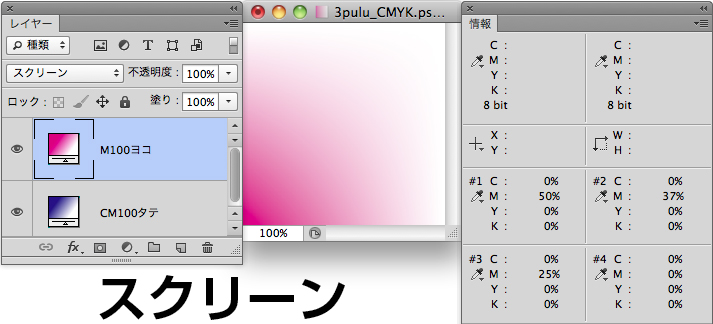
部材は、CMYKの、不透明度100固定、CM100→白 の縦のグラデーション
の上に、M100→白 の横のグラデーション(このレイヤーの描画モードをいじる)
を重ねた物で主にテストしていく予定。
RGBは、ケンチョに結果が異なる場合のみ扱います。
※↓この基本形の画像を別ウィンドウで開いて、他の描画モードとの比較にお使いください。
↑4箇所にカラーサンプラーを打ってあります。
横のグラデに対しては100%、75%、50%、0%
縦のグラデに対してすべて50%の濃度になる箇所 に打ちました。
場合により、一時的にグラデーションの方向やカラー、
およびサンプラー位置を変更したりするかもしれません。
ずっと置いておくか微妙ですが、時期を逃した方は自作してください。
その際、グラデーションの「滑らかさ」は0にしてください。
まず、デフォルトの「通常」は割愛します。
と言いたいところですが、まずここからの…あ、いいや、やっぱり省きます。
不透明度、塗りの不透明度、マスクの有無、ブレンドオプションなどに気をつけていれば
ホントにフツーですから。
あと、レイヤーではなくレイヤーグループだけに設定できる「通過」。
「通常」ではなくこちらがデフォルトとなります。
何が違うか、何度となく人に聞いたのですが、理解を深めるために試
してみたところ、
レイヤー群をひとまとめにして扱いやすくしただけの物が「通過」。
それ以外の描画モードの場合は、
グループ内の個々のレイヤーに設定した描画モードはグループ内でのみ有効であり、
グループ全体を一個のオブジェクトとして、グループに設定した描画モードでグループ外に干渉します。
IllustratorやInDesignの「描画モードを分離」と同義ですね。
↓ベタ塗り調整レイヤーを「スクリーン」にして、階層を変えながらテストしてみたもの。
グループの描画モードを「通常」にした方はのきなみ背景レイヤーが塗りつぶされています。
グループの外では「スクリーン」ではなく「通常」なわけ。
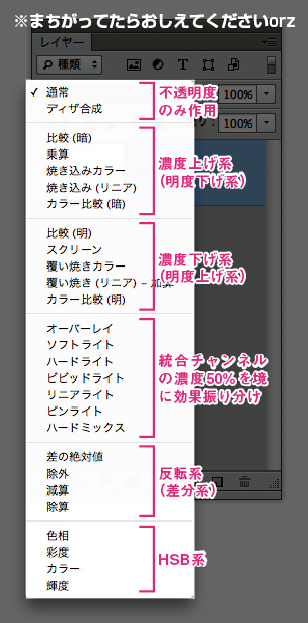
また、描画モードのドロップダウンリストを見ると、いくつかの区切り線が見えます。
それぞれ、大まかに主観でカテゴライズしてみました。違ってたら全力で訂正願いますorz
みなさんといっしょにかしこくなりたい(汗
前置きは以上となります。
以下、ちょこちょこ追記していきますのでよろしくどうぞ。
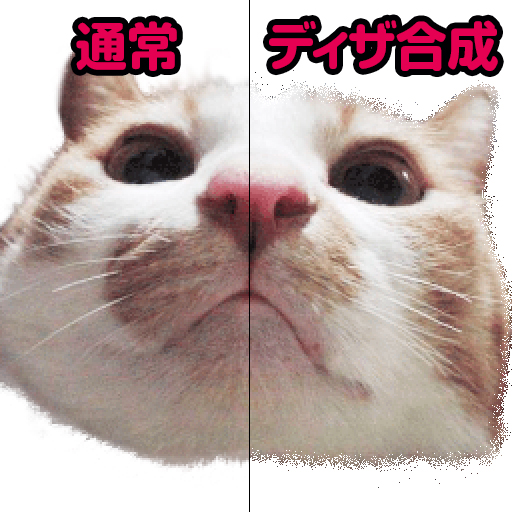
ディザ合成 −ザラザラさせるだけ−
不透明度の落ちたピクセルをディザリング(ざらざら)で描画します。
見た目に透けるピクセルはなくなります。
ウチはたまーに瞬間的に使いますが、
たいがいの場合すぐに下位の「通常」のレイヤーと結合してからアレコレしてます。
それをおすすめしているわけではありませんが…
一発掛けで済む用途はとくに思いつかない。
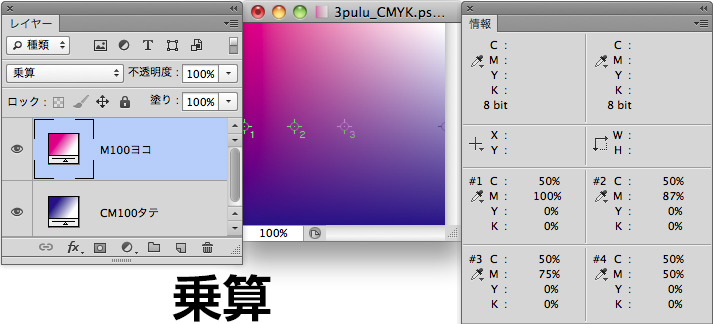
乗算 −濃くする系の代表格−
かけざん です。細かくいうと「掛け算した値を足し算」します。
チャンネルごとに、当該レイヤーの濃度×下の画像の濃度 が加算されます。
濃度50%の上に濃度50%を乗算で重ねると、50+(0.5 × 0.5)=75% となります。
適用結果は、元画像に対し必ず濃い方向に行きます。
こんな説明でわかる人は、たぶん元からわかってる人です。。
ばくぜんと覚えたい人は、
0%重ねても無反応、5%重ねたらちょっぴり濃く、100%なら絶対100%になる
でいいと思うです。
スクリーン −とりあえず乗算の反対方向と覚えててよいかも−
基本的に緑色に染まる印象をお持ちかと思いますが、それはバスクリンの間違いです。
こちらは、当該レイヤーの濃度×下の画像の濃度 となります。
50%に50%をスクリーンで重ねると0.5×0.5=0.25=25% となります。
100%が「1」なので、0〜1同士の掛け算になるため、
元の濃度より薄くなる方向に向かいます。
印象としては乗算のほぼ真逆ですが、実際は別述の「除算」が乗算の真逆となります。
重ねたレイヤーの濃度が100%なら無反応、90%でちょっぴり薄く、0%なら絶対0%になる
という感じです。
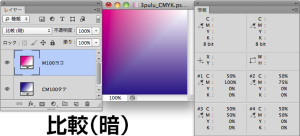
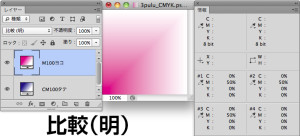
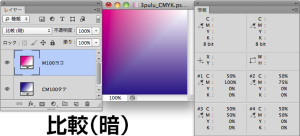
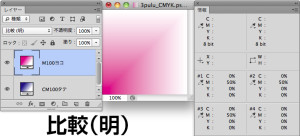
比較(暗)&比較(明) −ものぐさ&微調整の二面性−
チャンネルごとに、元画像より濃い部分または薄い部分だけが生かされます。
ベタ塗りや類似テクスチャを重ねて、コントラストをフラットにしたい時わりかし有効。
一定濃度の足切りに使うことも。

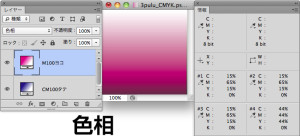
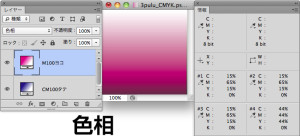
色相 −色相は色相−
重ねたレイヤーの色相だけを反映します。
効果的に使うにはちょっとだけ難しい。すこしHSB慣れが必要かも。
CMYKとは折り合いわるいです。
↓Mグラデーションの0%以外の箇所すべて反応しました

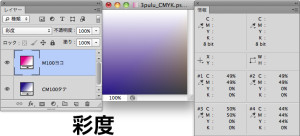
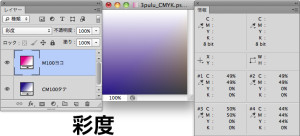
彩度 −あざやかさ…?−
彩度だけ反映します。
CMYKの場合、CMYの3チャンネルの濃度差が少ないところがグレーに寄ります。

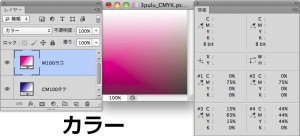
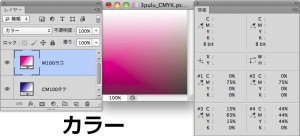
カラー −昔は「色相と彩度」だった−
色相と彩度、つまり輝度(明度)以外を反映します。
モノクロ写真に彩色して遊ぶ時はコレを使え、と大昔になんかの雑誌で読みましたが…
おもしろくはなったけど、ほんとっぽくはならなかった。
上の色相と彩度の画像がわざとらしく合わさりました。

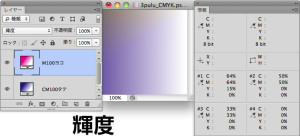
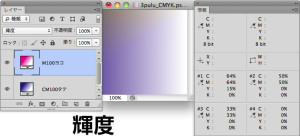
輝度 −昔、キドカラーというTVがあった気がする−
輝度(明度)だけを反映します。この中では一番多く使っているかも。
必然的に、彩度の低いところはグレーが出てきます。

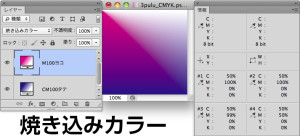
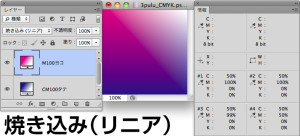
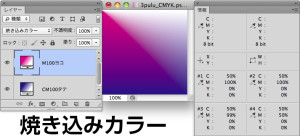
焼き込みカラー −暗室のようにはなかなか…−
チャンネルごとに濃度が上がります。乗ったレイヤーの濃度が高いほど濃くなります、
と書くと当たり前に見えるかも知れませんが。。
元から薄いところにはちょっぴりしか濃くなりません。
下画像濃度×100÷(100-上画像濃度)
という式らしい。※RGBでは覆い焼きカラーの計算式となります
こちらを参考にさせていただきました。こういう所を探していた。
ActionScript入門Wiki – ブレンドモード(アルゴリズム編)
で、結果としてコントラストが強まる傾向にあります。
下の画像と上の画像の濃度の合計が100以上(CMYKまたはグレースケール時)で飽和します。
80%の部分に焼き込みカラーで100%にするには20%以上あればよい、という意味。

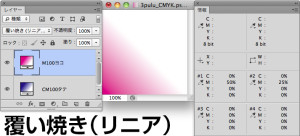
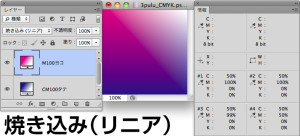
焼き込みカラー(リニア) −たしざん!−
普通の焼き込みカラーとの大きな違いは、こちらは完全に濃度を加算します。足し算です。
かかり方はむしろ乗算の方に近いかも。※RGBの場合はもちろん引き算
平網を重ねた場合、全域が均等に濃度増加します。そこがリニア(Liner)。
もうライナーと発音・表記したいんですけど…リニアって何語?

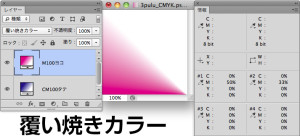
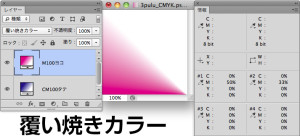
覆い焼きカラー −伊藤園−
焼き込みカラーの真逆。
100−((100−下画像濃度)×100÷上画像解像度)
という式らしい。※RGBでは焼き込みカラーの計算式となります

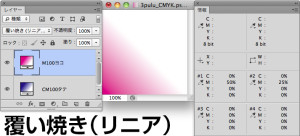
覆い焼きカラー(リニア)-加算 −ひきざん!−
加算とあるがCMYK脳では引き算。ややこしくしてしまい、すみません。。
もう純粋な引き算。

以下次号ミ☆(黄昏流星群)
もとい、順次追記します。