ほんとにここんところ、ずーっとイラスターだけで業務しとるんですけども。
定期モノはゼロから作る事はマレで、たいがいはどっからかデータを流用したりして印刷物をこさえてます。
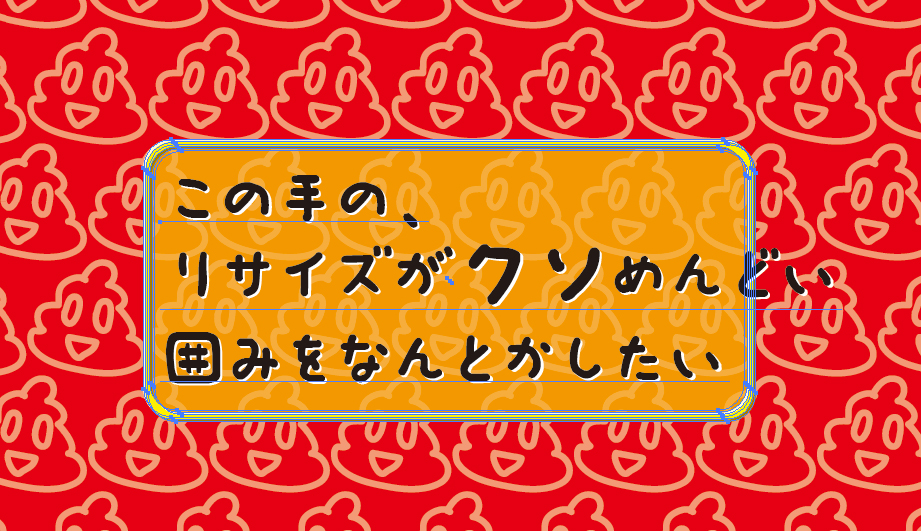
そんで、よく悩まされるのが角丸長方形の集合体。
アピャランス使ってくださらない方の作ったデータに多い。とても多い。
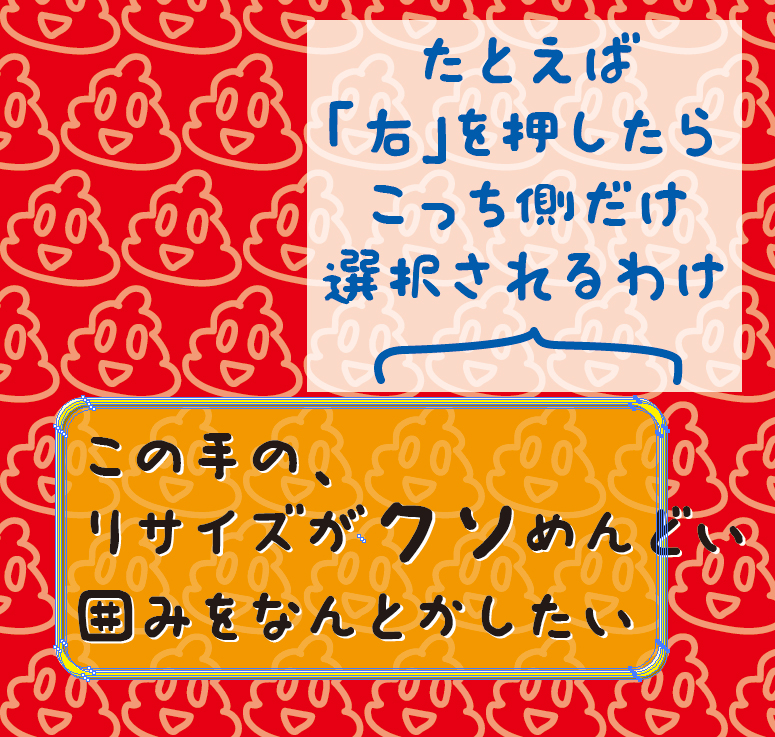
コレをタテだのヨコだの伸縮したくて、半分だけ選択しないといけないんだけど、

これで背面にいろいろ咬んでたりすると、もう
めんどい。
しんどい。
(三段オチ思い付かず)
その手助けになるかわかりませんが、スクリプト書きました。
こういうせこい物でもお金取りたいぐらい最近超ヒッパクしてますけども。
ai_oddSelector.jsx
OSX 10.9.5 CS6で動作確認済み
動かない環境の人はがまんしてください。
2016.09.29 14:38 あるふぁ(仮)さんのご指摘に沿ってセンター座標割り出し部分の不備を修正
2016.09.29 16:28 またまた修正orz
あそびかた
オブジェクト群を選択しておきます。複数可です。
実行するとダイアログが出ます。
気分でお好きなボタンを押しましょう。
押したくない時はescキーで消え失せてくれます。
(スクショは開発中の物)

「上」を押したら上半分、「左」を押したら左半分だけアンカーポイントが選択されます。
パスポイントを持たないオブジェクトは未選択状態となります。
おー、やったぜー。

そんな感じのやつです。
…役立つかなあ。疑心暗鬼。
なんかもう、うんこのように忙しくて、
なんでもいいからスクリプト書きたかっただけなのかも知れない。。
しくみ
各オブジェクトのセンター座標との比較で4つのグループに大別します。
押されたボタンに応じてそのグループ群から2グループを選択状態にします。
パスがセンター座標と比較しての大小で振り分けているので、
座標がイコールだとどのグループにも属さないことになります。
なので楕円形などが対象の場合、クソの役にも立ちません。
なので、ちょっと豪華なフレームなんかでも造りによっては有用だったりして…

と思ったんですが、甘くなかったでしたw
各オブジェクトごとにパスが半分選択されるれろ。

という状態で公開しようと思ってたんですが(日和見)
選択オブジェクト群全体のセンター座標で評価するよう改良しました。
辺のセンターにお飾りのない囲みなら使いものになると思います。

でーす。
てーか、アピャランスが恋しい。。