どもども。だんだん老害芸めいてきてますけども。
アプリケーションを操作してて、結果が一意でないモノが少し見つかったのでメモっときます。
最近たまたま見つけた分だけなので他にもきっとあるんでしょうけど、
この記事に随時追加するほどはマメではないので、読み捨てといてください。
事例その(日)
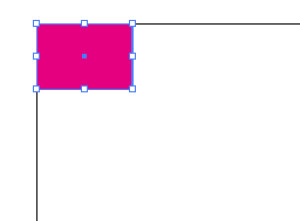
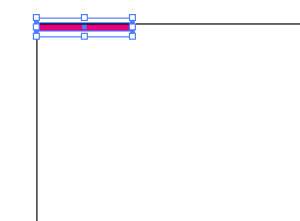
Illustratorで長方形を置いてみます。
挙動がわかりやすいように左上をアートボードのカドに合わせてあります。

バウンディングボックスで下辺をつまんで、上方向にきゅーっと縮めます。
すると。
バウンディンスボックスが少し外側につき直ります。はあ。

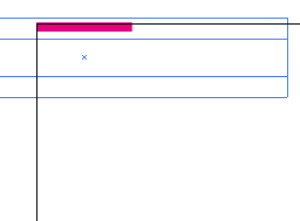
再度、下辺をつまんで、今度は下方向ににゅーっと伸ばします。
すると。どうだ。
(自堕落スクショの関係で一時的にShift押したせいでフレームがヨコにも伸びてますが許す)

表示の都合でひとまわり外側についていたバウンディングボックスがそのまま基準になって変形が行われてしまい、上辺が元の座標から大きくズレてしまう結果に。

この件、わけがわからなくてTwitterで数名様に確かめていただいたところ、
オブジェクトのサイズそのものは関係なくて、ドキュメントの画面上の表示が小さいときにこうなってしまうみたい。
バウンディングボックスのつまみポイント(なんていうの、カドとか辺の中央にある玉っこ)
が重なって潰れないようにとの施策と思われます。
PhotoshopとInDesignでは起こりませんでした。
なんか、どうでもいい箇所がどうでもいいなりにけっこうズレる事があるなあと思ってたらコレのせいだったようで。。
寸法がきっちりしてないといけない作業は基本的に値入力してるから、いいっちゃいいんですけども。
おおこわい。
事例その(月)
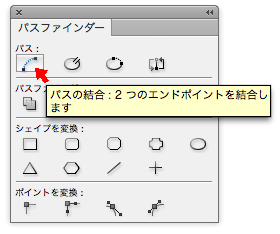
InDesignのパスファインダーパネルのヤンチャな一番手「パスの結合」。
今度はこいつ。

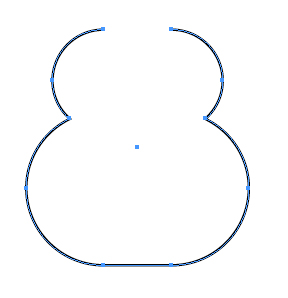
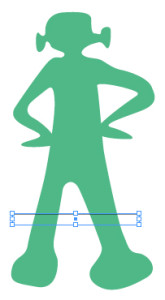
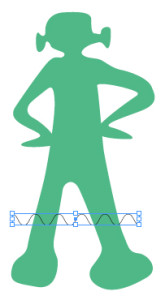
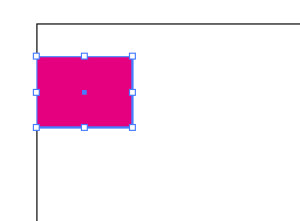
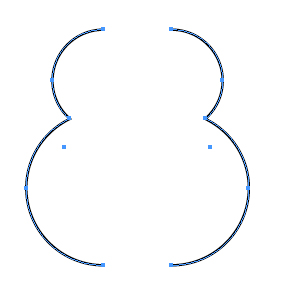
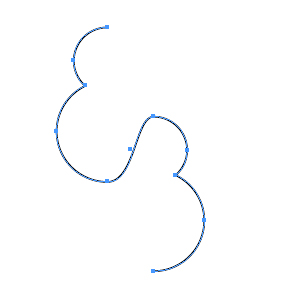
InDesignでオープンパスを用意します。
人に頼まれてタダでトレースしてやったやつの流用ですけども。

オープンパスを選択して「パスの結合」ボタンをカチ。
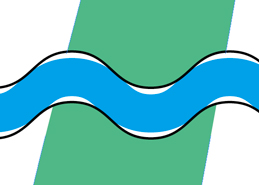
えー、パスが閉じます。

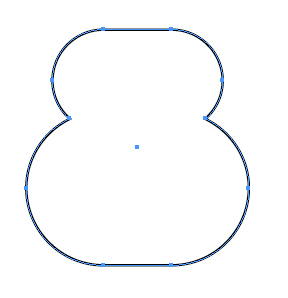
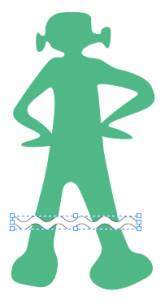
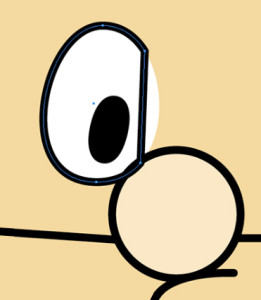
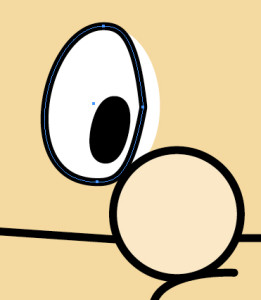
今度は絵柄をめっさ縮小してから同じことします。
すると挙動が変わる。パスの座標が平均化される。

こちらは最初のイラスターの事例と違い、パス間の距離によって変わるみたい。
ちまちま試したところ、2.2166mm以下だと平均化されるようで。
しかし。
「パスの結合」ボタンの2つお隣に「パスを閉じる」ボタンというのがありまして。
機能はというと、まんま、オープンパスを閉じる物。機能がかぶってる。
ともすると、オブジェクトが小さい時の挙動がむしろ正常なんでしょうかね。
InDesign上でパスいじりもメッタにしないけど、覚えておきます(自己完結)。
にしても、
一体どっちが正しいんだろうと思ってオンラインヘルプ見たけど書いてませんでした。
期待はしてなかった。
それはそれでまたよくわからん文章が。
Adobe Community Help InDesign / パスの編集
以下引用:
InDesign では、パスファインダーパネルを使ってパスを結合することもできます。 オープンパスのパスを閉じるには、選択ツールを使用してパスを選択してから、パスファインダーパネルの「パスを閉じる」をクリックします。2 つのパスの間の終点を閉じるには、パスを選択してから「パスの結合」をクリックします。「パスの結合」を 2 回クリックすると、2 つ目の終点を結合します。
2回クリック…とな。
なんかわからんけど、やってみましょうか。
オープンパスを2つ用意。

…でもこれ、ほんとに終点なの? と疑問に思ったら、どうも違う。
2つのオープンパスの端点のいちばん近いものが結合する仕様みたい。
始点も終点も関係ない。

ズラしてみたらこのザマだよ。
うそつきめー。
というわけです。クセを理解してうまく使ってやりましょう。
仮にバグだとしてもどうせ報告しても直りゃせんです。何度も報告したさ。
「うんー、わかったー、今度ゆっとくー」しか言われないしね。むかむか。
個人情報漏らされようがシステムに悪さするアップデートがあろうがついていくしかないんです。
アホビめー。
ですー。
あ、今回はスクリプトありません(最後に言うやつ)