どうもどうも。
先日こしらえたイラスターのCEPエクステンション「ドキュメントのカラーモードに合わせてカラーパネルがひゅんひゅんするやつ」(はたしてそんな名前だったかどうか)の中身を、頼まれてないけど少し紐解いて書き残しておきます。
独自の実装はほぼありません。ほとんど全部、公式Cookbookを読んだり、web上の誰かが公開していた情報だったり、Ten A師匠にだらだら聞いたり、チャピーに聞いたりしたものだけど、どこかの誰かの参考になれば幸いです。
未経験だとちょっと厳しい内容かと思います。
って、ほんとにCEPはいつまで生きていてくれるのやら、ですけど。
Photoshopなんかとっくに動かないよ。4年前のクライアントに申し訳がたたない…
スクショだけで追っていくので、コードはここからてきとうにどうぞ。
CSXS
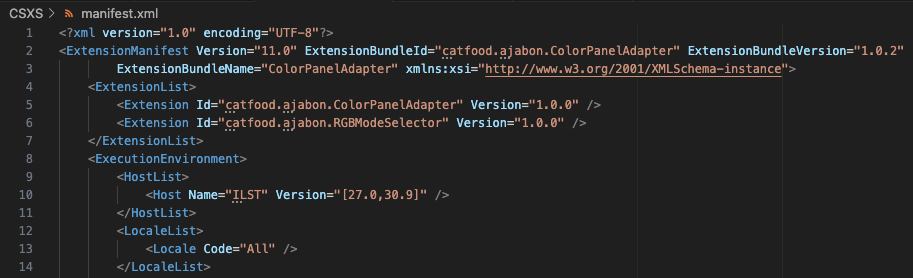
では、manifest.xml から。
Extensionを2こ作りました。
ColorPanelAdapter:ホストアプリケーションの起動中ずっと動くもの
RGBModeSelector:設定パネルのあるもの

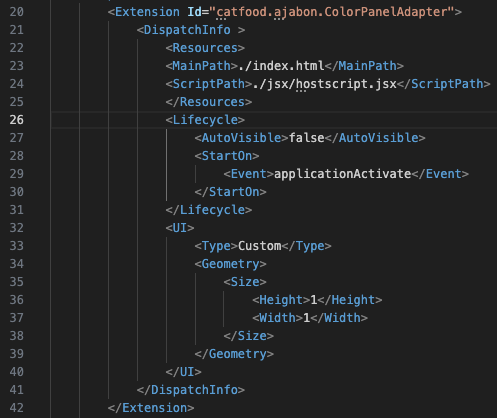
ColorPanelAdapterの情報
フォーラムを参考にしたもの。
StartOnタグが重要で、これでよくあるエクステンションと違って起動中ずっと動くことになります。
UIタグは、UIを持たない仕様にするので、よくわからないけどこれで。ひどい解説もあったもんだな。

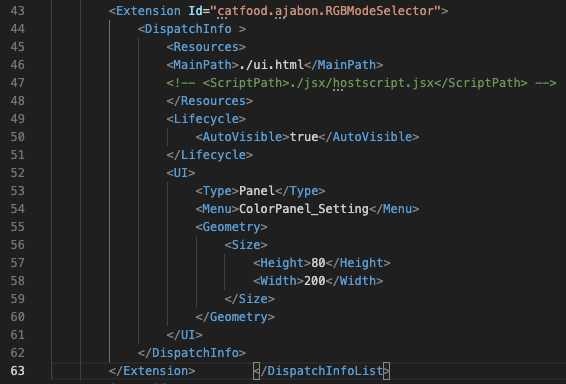
RGBModeSelectorの情報
ドキュメントがRGBのときRGB/HSBどっちを出すのか選ぶための質素なUIを司るやつです。
jsxは1つしか用意していなくて、ColorPanelAdapterと同時に参照するとローカル変数の挙動がどうなるか想像したくなかったので、こっちではコメントアウト。こっちからjsxに用事があるときはVulcanInterfaceでColorPanelAdapterを経由するようにしました(後述のjs参照)。
他はとくに珍しい記述はありません。

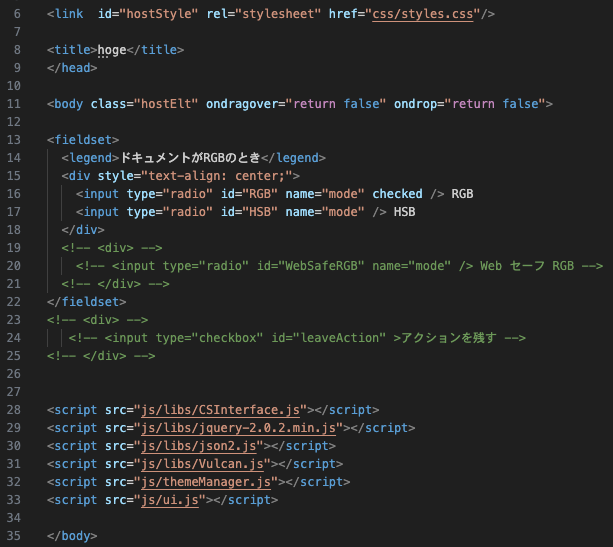
HTML
index.html ではjsの参照のみ。だったらファイル名もっと工夫しろよなー。スクショ割愛でーす。
ui.html は、基本的にはスタイルのリンクと2このラジオボタンのみ。bodyタグには外部からのドラッグやドロップを抑止する工夫がしてあります。これをやらないと恐ろしいことが起こる。前に河野さんに相談して教えてもらったやつです。
ほか、コメントアウトした部分ほのかに哀愁があります。

JavaScript
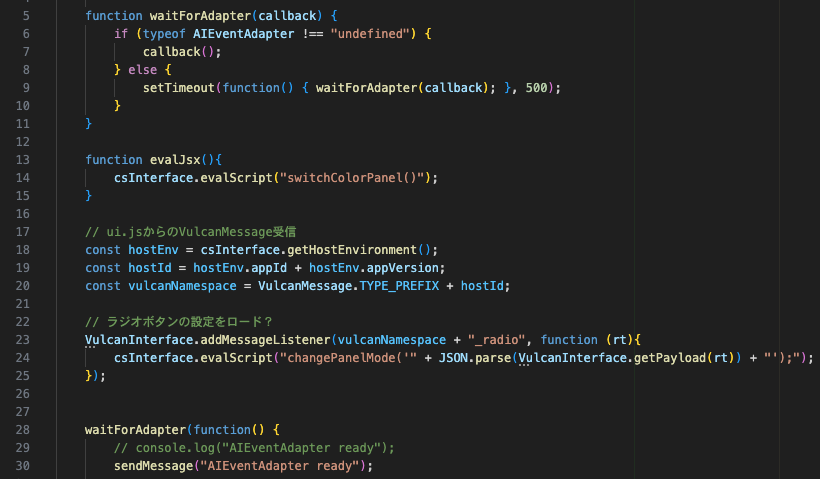
main.js は、大部分はAIHostAdapterを利用した各種イベントリスナーを書いています。
これが起動直後は不安定だったのでチャピーに相談して、イベントアダプタの読み込みが終わったのを確認してから動き出すようにしてもらいました。チャピーが参考にしたどこかの誰かに頭がさがりますねえ。

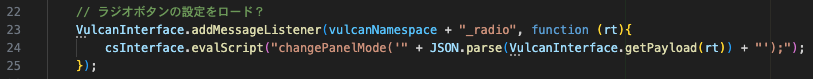
ほか、UIからの伝達を受けてjsxに投げるためのVulcanInterface。

と、これはただのデバッグ用だけどコンソールに出したい情報をui.js経由しています。
直接コンソール出力できなかった原因はわからないけど強く生きてます。

ui.js のほうはちょっとごちゃごちゃしています。
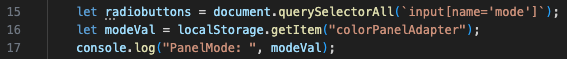
はじめにローカルストレージからコレ専用の保存済み情報を取得してmodeVal変数に。

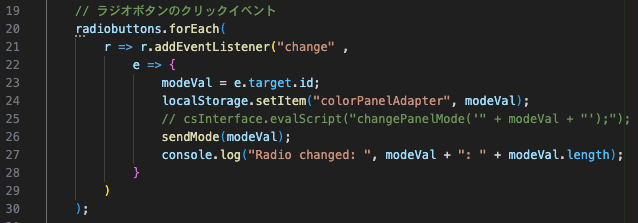
つぎに、ちょっと前後しちゃってるけどラジオボタンのクリックイベント。
アロー関数まったく身についてないくせにwebからコピペで実装したやつ。
RGB/HSBの切り替え結果をmodeVal変数にしまって、ローカルストレージを上書きして、
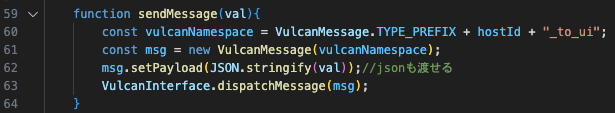
sendMode関数でjsxに送っています。

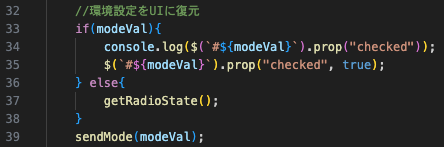
と、最初に取り出したmodeVal変数があればUIのラジオボタンに反映。
ない時というのは、初回起動時や、キャッシュを削除したときにあたります。
modeVal変数がundefinedのときはラジオボタンの状態を変数に反映するようにしてます。あんまり意味がない気もする。

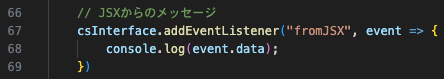
ついでに、jsxからコンソール出力したいときはこのui.jsで受け取って渡しています。

ExtendScript
最後にjsxです。
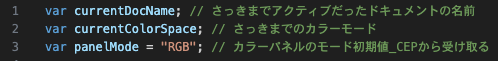
冒頭3行のローカル変数のうちcurrentなになには、無駄な処理をおさえるために前回の状態をとっておくためのもの。
あ、でも1こはもうどこでも使ってないや、しまった…
panelModeはUIのRGB/HSBを覚えておくもの。初期値として”RGB”を定義してあります。
最初のリリース時はui.jsからの送信があるまでundefinedのままだったミスがあり、
UIを一度でも表示させないうちは全体がうまく動かないという不具合に見舞われてしまってましたすみませんー。

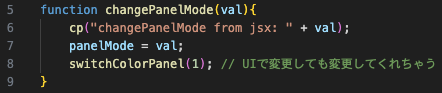
changePanelMode関数は、ui.jsのラジオボタンの名前を受け取ってpanelMode変数を上書きするもの。
ついでにパネル表示を変更するswitchColorPanel関数も実行しちゃってますかっこいい。

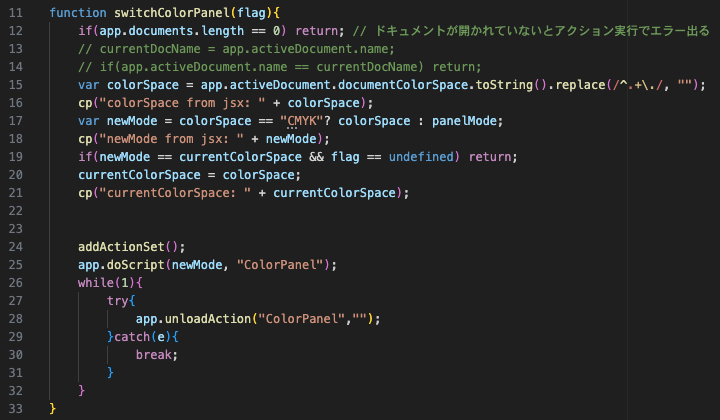
switchColorPanel関数が実行部分です。
ドキュメントのカラースペースを調査して、変える必要があればカラーパネルの表示を変えるもの。
カラーパネル表示の変更には、アクションファイルを作成、読み込み、削除、アクションを実行、削除ということをやっています。
addActionSet関数がアクションの中身で、この内容でファイルを作成して、アプリに読ませたら即削除してますね。
見た目にアクションパネルがせわしなくちゃかっと動くので、「いいよアクション消さなくても残しといてくれても」という人のためにそういうオプションも実装しようと思ったけど、アクションがあるかないかを調べる手段がちょっと厳しいのでやめておきました。

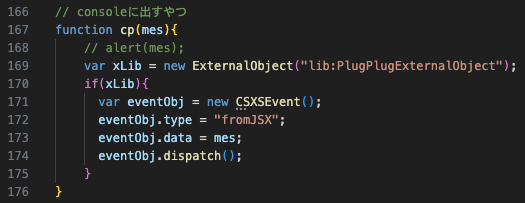
cp関数は、うちがいつも用意する関数でcheck pointの頭文字。変数の値をみる用。
ふだんjsx単体を書くときは$.writeln か alert を出しているんだけど、これはコンソールに出すべくui.jsに送信するやつです。Ten A師匠から授かりました。

以上ですー。全体を眺めてみると、自分にしては無駄な部分が少なめにまとまった印象があります。
自分にしてはだからね。
何かあれば教えてください。
んじゃでは。











