先ごろ、Animateの余命宣告と延命宣告が立て続けにありましたねえ。
うちは、なんでこんなナンバリングの途絶えたアプリを今になって覚えようとしているんでしょうね…
でもFlashっぽいことしようと思ったら他に思いつかなかったんだよ。
あるていどおぼついていろいろ見えてきたら次へ進もうかな、なんて。
独学大失敗おじさん
つい先日まで足掛け5ヶ月、Animateの独習をたくらみました。しかし、あまりにも非効率でした。
Adobeのアプリって、いくらかは他のアプリの知識だけでなんとかなる(ことがある)んですよ。
実際いくつか成功体験ありますし。
しかも昔、Adobe LiveMotionという(「という」が必要なほどのアプリなんですが)Flashコンテンツ作成アプリはばっちり覚えたんですよ。20年以上経って完璧に忘れちゃってたけど。20年て。すごいな。
日本語の参考書籍が極端に少ないのもネックでした。YouTubeにはいくらかあるけど動画だと覚えられない世代なんだ。顔出して喋ってると顔ばっかり気になって作成が目に入らなくなるんだ。
拾う神あり…がとうございますっ
今回、お題をたそがれさんに拾っていただき、わかりやすくまとめていただきました。
お題がチャーミングだったのが救い。ほんとによかった…ありがたすぎますよ。
で、ざっと拝見したところ、「おお、わかりやすい! …わかんないとこは…よし、ないな!」といった印象で、
次回習作の参考にさせていただこう、で済ませかけたんですが、自分をこよなく知る者としては
絶対にいま実際やってみたほうがいい、という結論に(あたりまえすぎるだろう)。
そしたら案の定、出だしからつまずきまくりました。
これ、CEP覚えた時とおなじ流れじゃんね…学習の姿勢が1ミリも成長してない。
というわけで、PhotoshopとIllustratorが知識の基準となっている同胞たちのために、
自分がけつまずいたところを記録していこうと思います。かわいい後輩たちへ(いなそう)。
わしゃAnimateでかわいく動くもん作ってモテたいんじゃー。
まずは先述の、たそがれさん謹製チュートリアル
https://hws123.com/technology-production/2026/02/05/3464/
こちらに沿って進めていくので、あわせてお読みくだされば。
・新規ドキュメント作成
・素材の追加
・レイヤーの作成
…は、まあ、さすがに、うん。今のところ問題ないでした。
あとで問題でたらだいぶかっこわるいなw
シンボルを設定
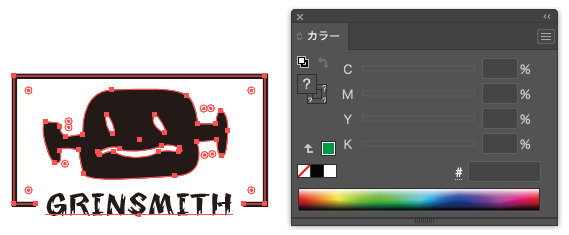
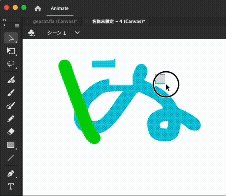
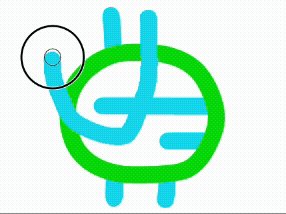
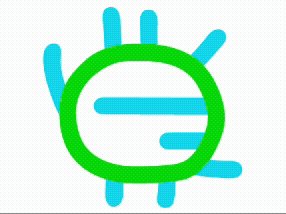
クラシックブラシツールで、ねこの鼻の形のオブジェクトを作成
いきなり派手につまずきました。
まず、ブラシツールが鉛筆ツールも入れると4種もあるのを知らなかった。
4種の違いについては機会を改めるとして、クラシックブラシ。
塗っても塗っても塗れなかった。まいった。

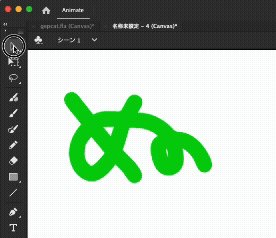
先に結論だけ出すと、いざ描画、の前に、へんなとこさわっちゃってました。
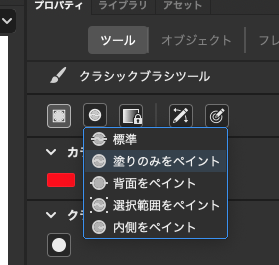
ブラシモード。ここは「標準」が正解。なんでいらんことした…

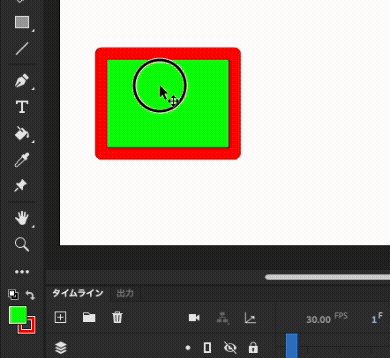
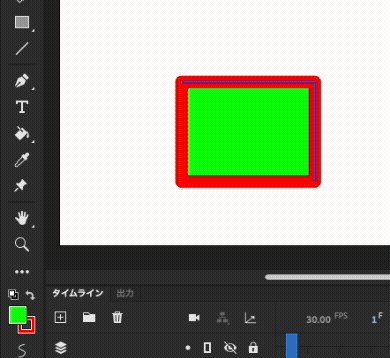
へんなとこさわった理由は、独りで直感作業していたときに、長方形を作成したら塗りと線が別オブジェクトになっちゃったのがイヤだった(というかその時の用途に合わなかった)ので、ココを見つけたときに「おっ」とか言って事前にいじっちゃってたのでした。

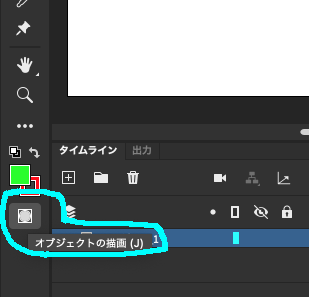
(ちょっと脱線)これはこれでこのほうがいい局面もあるんですが、IllustratorのパスやPhotoshopのシェイプのように塗り&線で1オブジェクトとしたい場合は、ツールバーのカラーのすぐ下にある「オブジェクトの描画」ボタンを押してハイライト。
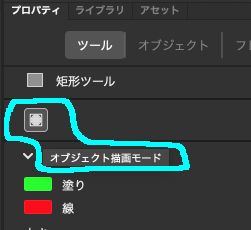
もしくはプロパティ > ツール > オブジェクト描画モード をハイライトさせてから描画すると期待通りに。



で、クラシックブラシツールの描画でもこれがあったらイヤだわー、というのでうっかりさわっちゃってたらしいでした。本来まったく別の機能でした。
よくよく思えば他アプリだってブラシツールで描画したパスは塗りか線どっちかしか生きないもんなあ。
この機会に、ブラシの挙動を確認したのでまとめておきます。どっか上手で詳しいところのほうがわかりやすいんだろうけど、書くと自分で覚えやすいもので…
あと認識違いを指摘してもらえる(迷惑だー)。
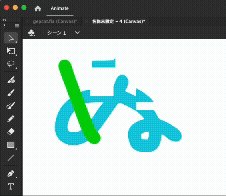
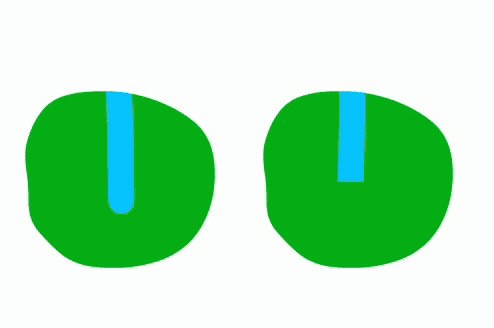
オブジェクト描画モード-オン
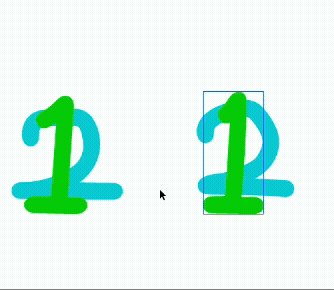
先述のボタンをハイライトさせておくと、1ストロークごとに独立したオブジェクトになる。
オブジェクト操作はパス主体で行う。

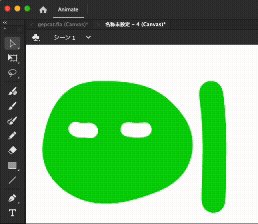
オブジェクト描画モード-オフ
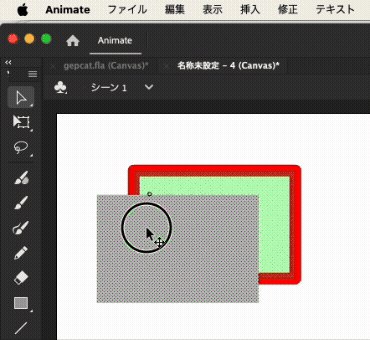
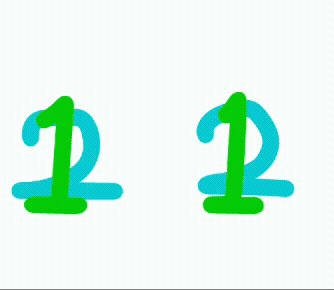
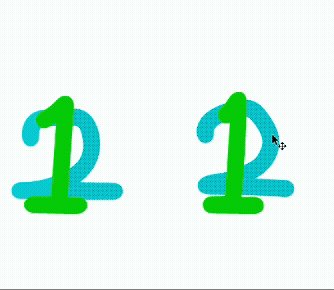
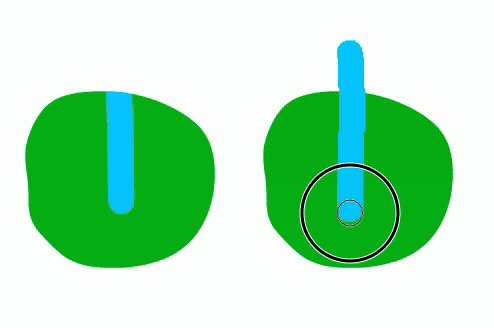
オブジェクト描画オンで描画したオブジェクトと重なる場合、(なぜか)背面に新規作成される。
描画後に部分的な範囲選択をすると、オブジェクト全体ではなく選択に含まれた領域だけが操作対象となる。
分離した領域は、ちょっとでもつながっていれば同一オブジェクトとなるが完全に分離した場合は別オブジェクトとして生きてゆくこととなる。

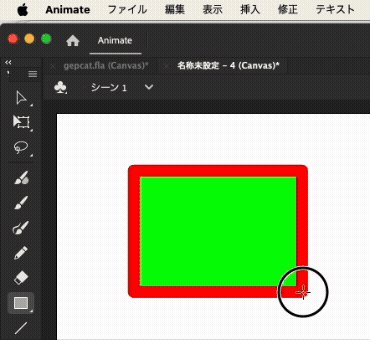
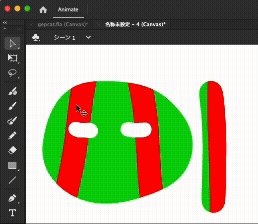
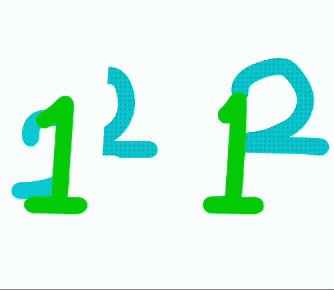
オブジェクト描画オンで描画したオブジェクトと重なる場合、同色オブジェクトとは同化する。ここはPhotoshopの同一レイヤー上の描画と同じと思ってよし。
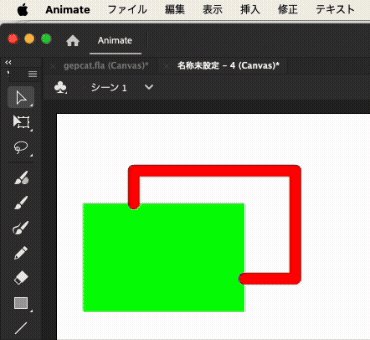
異色の場合は前面に描画され、背面オブジェクトはカットアウトされる。
ブラシモード-標準
割愛。ふつうだから。
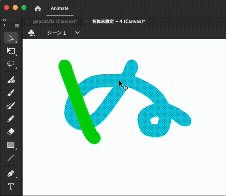
ブラシモード-塗りのみをペイント
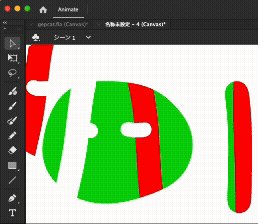
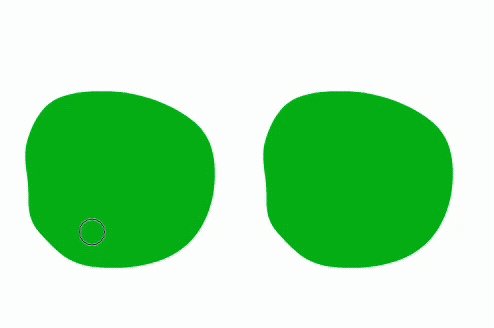
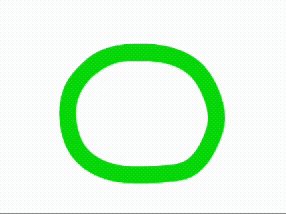
既存の塗りオブジェクトの領域内だけに描画。よって、何もない領域への描画は無効となる。
オブジェクト描画オン-オフに関わらず、塗り重ねられたオブジェクトの種類に依存する。
オブジェクト描画オン-オフのものを並べて一気に串刺し描画した場合は挙動がまちまちだったので、しないことを推奨。

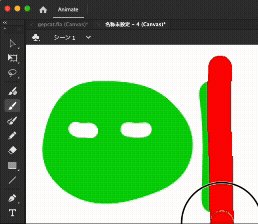
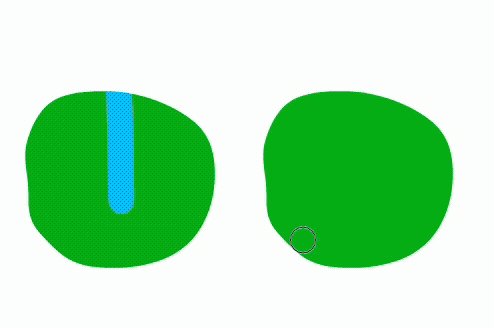
ブラシモード-背面をペイント
選択した時点でオブジェクト描画は設定に関わらずオフで描画される。
塗り重ねたオブジェクトがオブジェクト描画オフの場合、同色なら同化、異色なら背面描画してカットアウト。
オンの場合、背面にオブジェクト作成。カットアウトはされない。

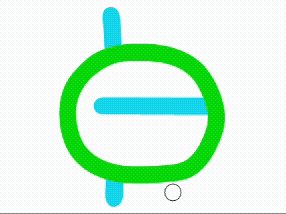
ブラシモード-選択範囲をペイント
選択した時点でオブジェクト描画は設定に関わらずオフで描画される。
ブラシモード-塗りのみをペイント に似た場面もあるが、選択範囲内しか塗られない。
Photoshopのクリッピングマスクと選択範囲をいっぺんに使ったかんじ。

ブラシモード-内側にペイント
選択した時点でオブジェクト描画は設定に関わらずオフで描画される。
ブラシモード-背面をペイントと似ているが、塗り重ねられたオブジェクトの中マドの内外を通過した描画は無視される。
Illustratorでいう複合パスやね。

はぁ、以上でクラシックブラシツールは完璧に覚えた!…かどうかはわからんですが、
少なくとも通常用途で困らないぐらいは覚えたよね…
この調子で遅々として進めていきます。念入りに味わいすぎる性格をしています。
ではまた。