ちまたで好評のI.F.A.(例えそうじゃなくてもそういう事にしてしまっておけばみんな「えー、なにどれ」と飛び付く心理につけこんでいます)の演算部分だけ流用して、アタリレイヤーのある画像に実画像をのっけます。
コラージュ的レイアウトを全部Photoshop上でやっちゃって、せっかくだからレイヤー効果もびしばし盛り込んで、Quarkに見開きでドデンと配置する一部の身勝手なデザインデータで重宝します。
そこまでしてQuark4.1 or earlier使う理由ってなんなんだろう。時空を越えて仕事してるんでしょうか。
そんなワレナベデータは、しかるべきトジブタ印刷屋に持ってきゃあいいのに。
しかし、そうもいかんのです。犬営業は、あらゆる臭い靴をくわえて帰ってきます。
PhotoshopCS3以降でばっちり対応。
CSとCS2は動いたけどちゃんと動かない時があるかも。検証しきってません。
7.0未満の環境の方はいい加減にしろ、と経営者への談判をお薦めします。
【つかいかた】
ID版、AI版をお試し済みの方には(いないんだよな確か)おなじみですが
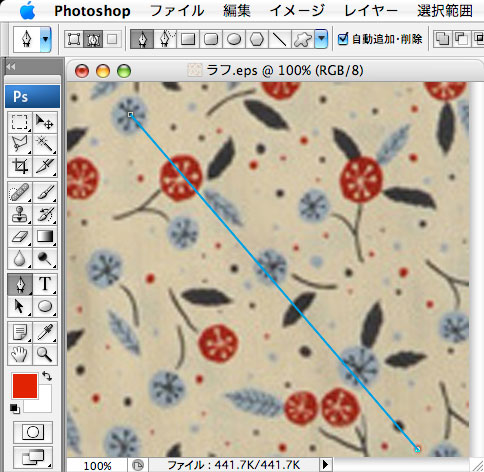
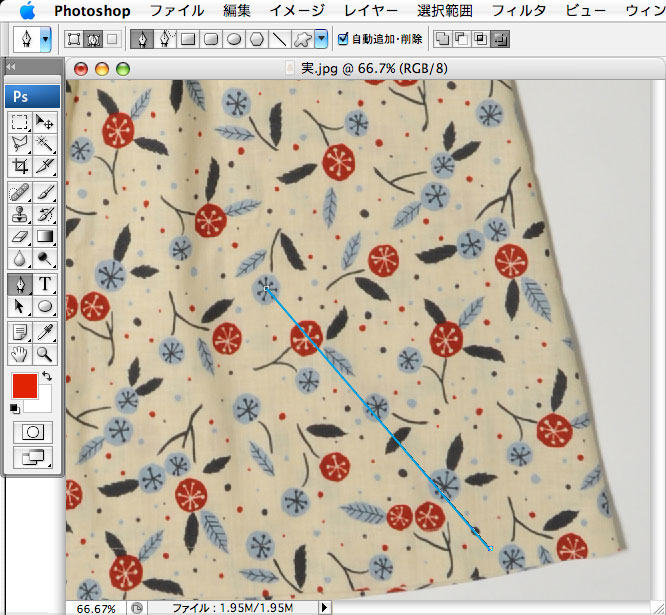
配置先の画像と、配置元の2つの画像を用意します。
それぞれ、対象となるレイヤーをアクティブにしておきます。
絵柄の同じ部分にパスを打ちます。最低2個づつ。
このパスは作業用パスのままにしといてください。他のパスだと読み込みません。
元から作業用パスが存在している時は、邪魔なのでノーマルパスとして保存するなどしてどかしておいてください。
そんな大事な物なら作業用パスのままにしとくんじゃありません、って意味でもありますが、
当ストリプクは作業用パスを頼りますので。
※パスがわかりづらいのでシアン色で強調してあります


配置先が背面、配置元が前面、それぞれ作業用パスのアンカーポイントは同じ数。
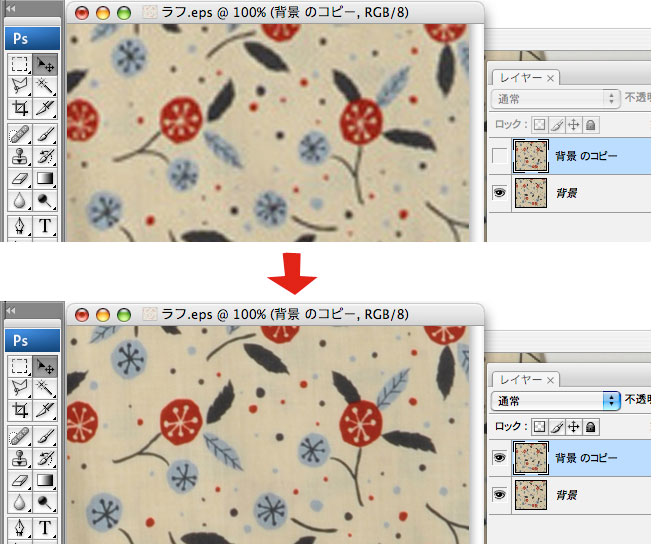
の状態でスクリプト実行。
ちょっとくすぐったいぞ。
で、できあがり。
あらピッタンコー どうやったのー すごーい
あたしむずかしくてわかんなーい すてきー とモテちゃうわけです。

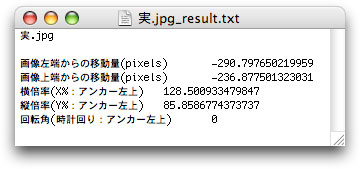
スクリプト実行後は、移動元画像と同じディレクトリに
移動値、縮小(拡大)値、回転角を記載したテキストファイルが保存されます。

見た目で若干の誤差が気にくわない場合は、これを参考に『自由変形』で手作業で追い込むとよいです。
もっとも、必要のないぐらいの精度は出るんですが。いちおうの対策で。ビビリだから。

バージョンを0.9としたのは、ホントなら
『「自由変形」の変形中の状態』で処理終了させたいんだけど行き着いてないからです。
ま、パスさえビッと打ってあればホントに微調整いらないレベルまでいきますけど。
ID版、AI版をお試し済みの方には(いねえ)おなじみですが、
アンカーポイントを3個以上にしとくと縦横比が非連動でフィッティングします。
シアーはしません。未来永劫しません。ジッチャンの名にかけて。
そこまでフリーダムな仕事があるなら目分量でグチャ〜ッと変形すればいいわけなので。
プロ仕様です(肉のハナマサとは無関係です)。

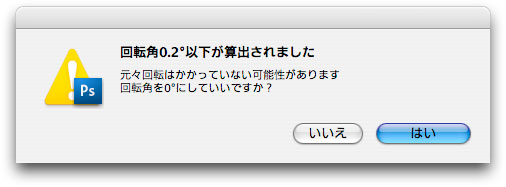
という作業の流れの中、元々両者の画像の差異には回転が含まれないのが明白な場合もあります。
ので、パスの座標で演算したあと回転角が0.2°を下回るときは
「それって誤差じゃねえの」と冷ややかに確認しますので、
ハイイエかイイエスで進めて下さい。「はい」の場合は回転ナシで続行します。

ま、ぜひ、実務に使い道がなかったとしても、わざとらしくお試し下さい。
修正版が出るかどうかは反響次第という事でひとつ。
自分の料理がおいしいかどうかもわからないまま次々振舞い続けるのもマヌケなので。