今週もがきまくっているFitTextFrame.jsxですが。。
当該のテキストフレーム単体に関してはver_i 以降でまぁまぁ安定という事で。
例外的にフィットしない局面もしばしばあるですが、これは実用を重ねながら追い込むです。
個人的に問題なのがオマケ機能の「別置きしたオビの調整」。
こっちが実用面ではメインなのですが、極度に回転してあるブツに対してかなりよろしくない。
例えばこういうコード。以下ぜんぶInDesignCS3でやりました。
左上を基準にして15°回転するテスト。
tmObj=app.transformationMatrices.add(1, 1, 0, 15, 0, 0); //15度回転するマトリクス…的な
app.selection[0].transform (CoordinateSpaces.PASTEBOARD_COORDINATES, AnchorPoint.TOP_LEFT_ANCHOR, tmObj); //左上を基準に変形
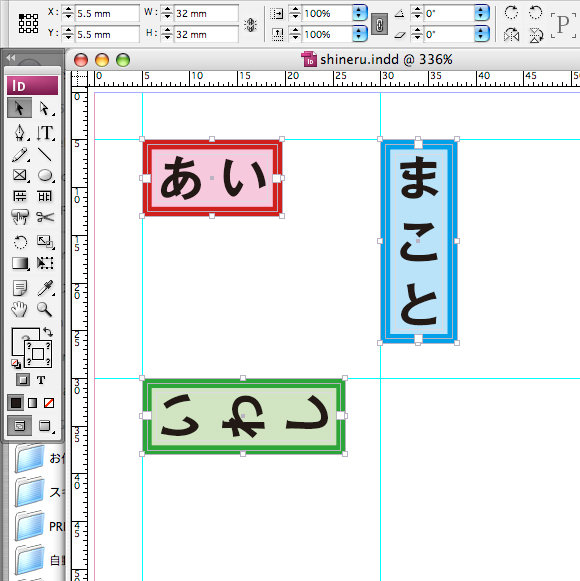
これを、

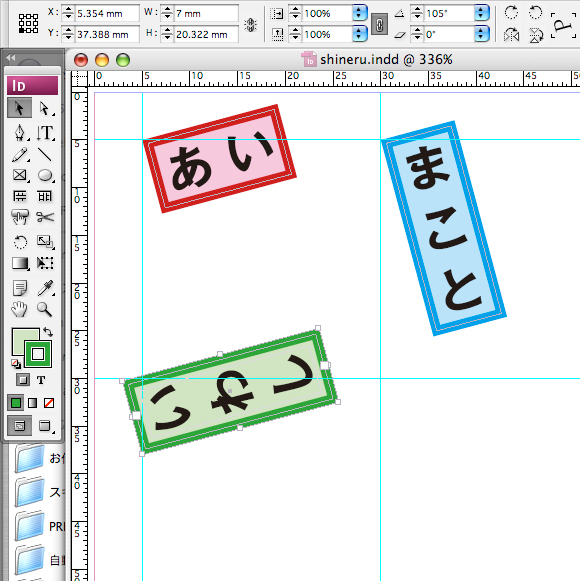
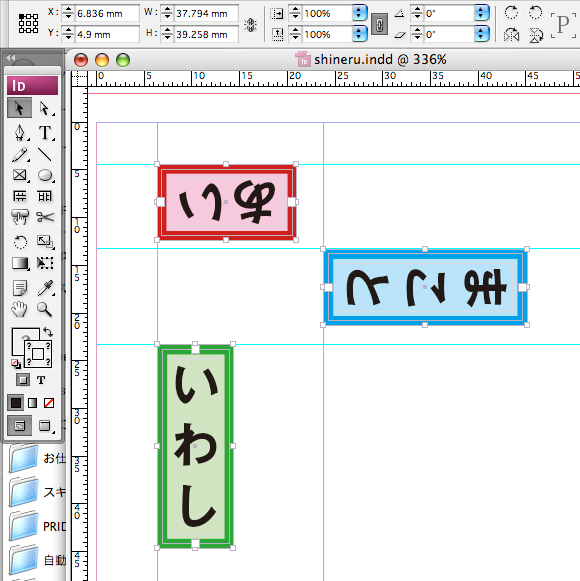
こいつらにそれぞれ実行してみますと

こうなります。 おい、岩清水。
このせいで、帯があらぬ方向に行く事がありまして。
つーか、横長いオブジェクトを90°回転して縦組みの見出しの下にひいて寄越す奴が悪い。。
しかも困った事にザラに見る。
CoordinateSpacesとAnchorPointは無関係みたい。ぬかよろこび。
このへん、未だに意味のわかっていない関数 resolve() あたりが怪しいと密かに思ってるんですが。
わかりたいんですが、さっぱりわかれません。座標系のウンタラらしいのは確かなのだが。
とりゃえず今回は関わらないようにして(関われないので)、
なんとかする関数を作りました。
function anchorSwitch(obj, anc){ //戻り値は [新しいアンカー, 90°ごとの補正値]
if(arguments.length<2){ //引数省略の時はウィンドウのアンカーポイントを使用
anc=app.activeWindow.transformReferencePoint;
}
if(anc==AnchorPoint.CENTER_ANCHOR || anc.reflect.name==“Array”) return anc; //中央と任意座標は未処理
var rot=obj.rotationAngle;
var anchorAry=[ //左上から時計まわりに
AnchorPoint.TOP_LEFT_ANCHOR,
AnchorPoint.TOP_CENTER_ANCHOR,
AnchorPoint.TOP_RIGHT_ANCHOR,
AnchorPoint.RIGHT_CENTER_ANCHOR,
AnchorPoint.BOTTOM_RIGHT_ANCHOR,
AnchorPoint.BOTTOM_CENTER_ANCHOR,
AnchorPoint.BOTTOM_LEFT_ANCHOR,
AnchorPoint.LEFT_CENTER_ANCHOR ];
var rotateVal=Math.floor((rot+360+45)/90)*2; //45は見た目対策、*2で90度ぶん
var newAnc;
for(var i=0; i<8; i++){
if(anchorAry[i]==anc){
newAnc=i;
break;
}
}
return anchorAry[(newAnc+rotateVal+8)%8];
}
要は、90°単位でアンカーポイントを見た目優先で融通する関数です。
引数は(対象オブジェクト, 変換を要するアンカーポイント)
引数2を省略した時はウィンドウに設定してあるアンカーポイントが使用されます。
戻り値は変換後のアンカーポイント。
この関数を絡めてテストするコード。左上を基準に15°回転。
var doc=app.activeDocument;
var aW=app.activeWindow;
var sel=doc.selection;
for(var i=0; i<sel.length; i++){
var asObj=anchorSwitch(sel[i]);
var tmObj=app.transformationMatrices.add(1, 1, 0, 15, 0, 0);
sel[i].transform (CoordinateSpaces.PASTEBOARD_COORDINATES, asObj, tmObj);
}
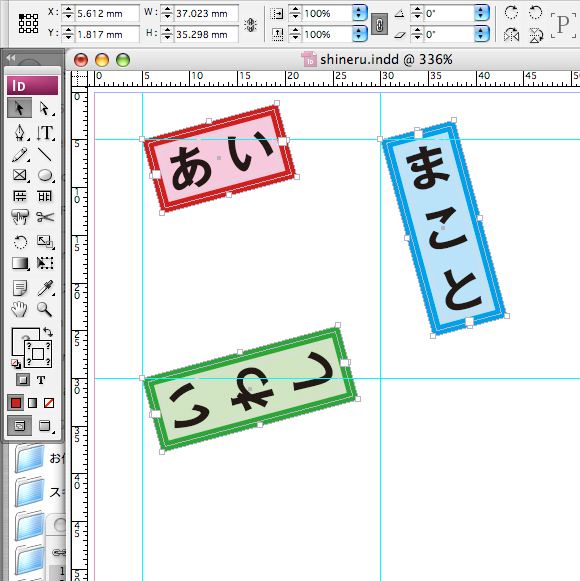
実行結果

この関数のキモは見た目を優先するというところなので、
今度は45°を境に、水平寄りの物と垂直寄りの物に振り分けて回転するテスト。
45度ちょうどの時は反時計周りが優先となります。ここだけはしょうがない(ことにしてください)。
for(var i=0; i<sel.length; i++){
var asObj=anchorSwitch(sel[i]);
var moyoAngle= sel[i].rotationAngle%90;
moyoAngle=Math.abs(moyoAngle)>45? (Math.abs(moyoAngle)/moyoAngle*90)-moyoAngle : -moyoAngle;
var tmObj=app.transformationMatrices.add(1, 1, 0, moyoAngle, 0, 0);
sel[i].transform (CoordinateSpaces
.PASTEBOARD_COORDINATES, asObj, tmObj);
.PASTEBOARD_COORDINATES, asObj, tmObj);
}
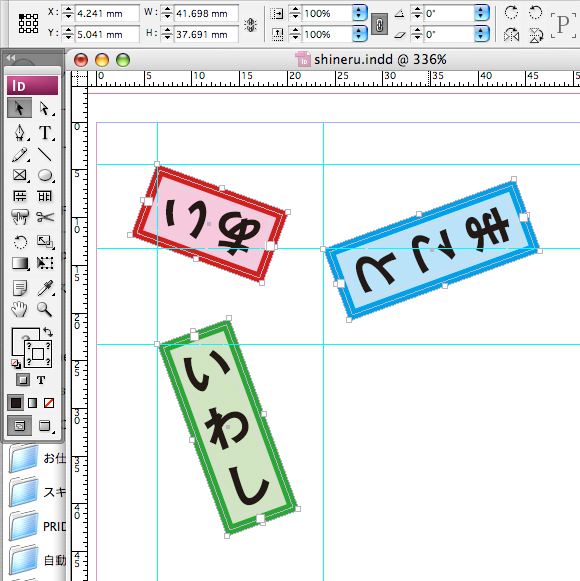
実行前

実行結果

できましたな。
さぁ、FitTextFrame.jsx の完成が待たれます。
何しろ自分の手元での使用頻度の高さといったら。。すごいのだ。
完成しだい、がっつり説明します。