ものすごい昔にもダイアログで入力するやつを書いたんですが、
スクリプト実行時に押しといたキーで発火するやつを書いてみました。
事前知識
アンカーポイント(基準点)は、実は元からテンキーで制御することができます。
ただそのためにはフォーカスされていないといけないのがわりとだるい。
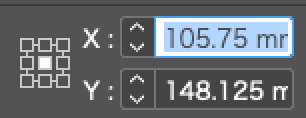
たとえば、手近なX欄をフォーカスした状態から、

shift + tab でアンカーポイントにワクがつきます。
これがフォーカス状態。

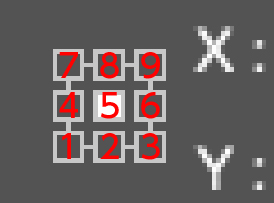
この状態になったら、テンキーの1-9でアンカーポイントを変更できます。
知ってた? うちは10年以上前から知ってたー。

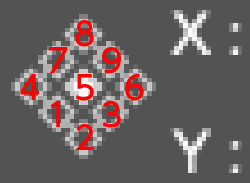
ただし、選択オブジェクトが22.5°以上回転している場合は割り当てが変わります。
うちは13年以上前から知ってた。

でも現実的に、こんな小さな点、老人はなるべくならクリックしたくない。
ショートカットがいい。そうだろう?(そうじゃそうじゃー)
というわけでスクリプトをリニュアルしました。
InDesign2021でテスト。古いほうはCS3とかでも問題なく動くと思います。
id_anchorPointSelecter.jsx
つかいかた
テンキーの、希望のアンカーポイントに対応したキー(1-9)を押しながらスクリプトを実行するだけ。
押下キーの判定は単体しかできないため、スクリプトをショートカット登録して使う場合は、テンキー以外を瞬間で離すようにしてください。
※一瞬すぎたので0.1秒→0.25秒に変更&更新しました…
Apple純正キーボードだとF16あたりがおすすめ。
注意
- 本来ドキュメントを開いていなくても可能な作業ではありますが、このスクリプトはドキュメントウィンドウが開かれているとき限定で動作します。
- 前述の斜め状態のアンカーポイント割り当てには未対応。そのうちヒマになったら実装するかも。
- ノートPCの本体キーボードでがんばってる方への救済措置は今回ありません(ఠ虫ఠ)
というわけで、みんなでこれ使って全国アンカーポイント早替え大会に出ましょう。