久々にせこいTipsだけ。
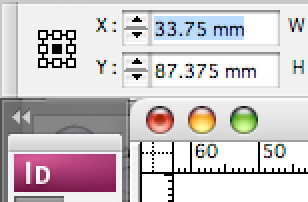
コントロールバーと変形パネルにある、アンカーポイントを選択するやつ。
通常はマウスでカチして9つの点から任意のポイントを選択する。
これ、近隣のフィールドからTabキーで丸ごと選択状態にできるのに気付いた。
CS3で確認。

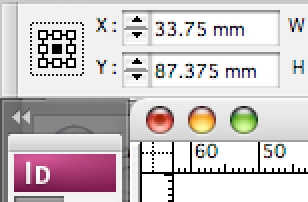
↓上の画像の状態から Shift + Tab でアクティブにしたところ。

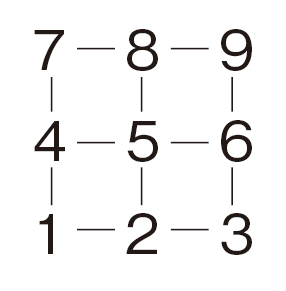
丸ごとアクティブな状態では、各ポイントがテンキーに対応する。
フルキーでもいけました。

便利な気がしないでもないんだけど。。
アクティブにするまでが億劫な気がしてならない。
もうちょっとどうにかならんですか。
そんな秘密があったとは!!
Win CS4 ですが、デフォルトのショートカットで
「パネル内で最後に使用したフィールドをアクティブにする」 — デフォルト: Ctrl+Alt+@
(MacだとCommand+Option+@ かな?)って〜のがあります。(Mac CS3ではどうでしょう?)組み合わせれば少しは楽かな? 使わせていただきます。
んんっ
CS3ではダメみたいです(Macです)
試しに
app.menuActions.item(“$ID/Put the text caret in the last used edit field”).invoke();
と書いてみましたがシーンとしてます。。
CS3でも「パネル内で最後に使用した〜」は表示、ナビゲーションにあり、ショートカットを変えてやってみましたが、基準選択はアクティブにできませんでした(その前のフィールドはアクティブになりました)。
Quickeysなら同じく表示、ナビゲーション内の「コントロールパネルでキーボードフォーカスを切り替え」のショートカットで最初のフィールドをフォーカスして、シフト+タブ、数字キーまで記録できるのですが…。
なんという残念仕様 orz
少し昔に9通りの一行スクリプトを書いて困+1〜9を割り当ててみたんですが、あまりちゃんとは動きませんでした。
実際、そんなに大急ぎでこの基準点を変えねば! って事はそれほど多くないんですが、いざ変えたい時、的が小さすぎて自分の動きが一瞬鈍るのがイヤなんですね(マウスを持つ手の小指が立つぐらい繊細にw)
なので、いっそコレの巨大なやつを作ってしまえば自分としては納得しちゃうかも。。