※基本的に、タイトルのオシリに「ごっこ」が付いた場合、不完全なのを承知で逃げを打っている時だというご理解のもとに。
前に書いた「スクリプトのかわいいねだり方」同様、完全に自分を棚に上げての所業となりますが、どなたかのお役に立てればと思います。
・イチから書いてみたんだけど、よくわかんないエラーが出たので嫌になってトンザした
・あっちでは動いたのにこっちでは動かなくて困ってる
・他者作のスクリプトを、どうにかして自分用に便利にしちゃいたい
などの方は目を通していただければ幸があるかも知れません。ないかもですけど。
ちなみにウチのスペック──
・理系脳だねーとか言われつつも数学てんでだめ。中学数学はもとより小6算数すら怪しい
・Photoshop、Illustrator、InDesignでしか使えないJavascript、しかもすごいはんぱ
・スクリプト云々以前に最近のバージョンでは基本機能の知識すら怪しい
・製版やさん歴だけはムダに長い制作やさん。組版に関しては知ってるつもりでまだまだ穴まみれ
……です。日々、多方面にご迷惑をおかけしております。
ヨソんちに使えそうなJavascriptが転がしてあったぞ、
拾ってきたぞ、
使えたぞ、
でも自分用にちょっといじりたいぞ(配布元が「いじるな」と明記してある場合はお控えください)、
わかんないけどいじってみたぞ、
ぜんぜん動かないぞ、
でも、いい線いってると思うぞ、
きっとどっか一行だけヘマこいてんじゃね、
掲示板で聞こう。
……という行程は、自分にも何度となく経験があります。
臆面があったので掲示板は利用せず、代わりに同僚さんに大手間かけさせてしまいましたが。
単調ながら膨大な作業量を、ラクしてズルしてなんとかしようという姿勢は非常にアリだと思うんですが、
・あまりに一足飛びなもので、いじる部分が至らない、
・それでも偶然動きそうなもんなのに、どこでコケてるか自分でまったくわからない、
といった具合で掲示板を利用される方の大半は、ExtendScriptToolKitを使っていないか、最低限の機能を使っていない方のようで、
いつだったか誰だったか「スクリプトの初歩や完成品の配布はあるけどデバッグの方法については誰も教えてくれない」みたいな事を書かれていたので、
(それはDTPの枠内だけで探してるからだ、とも思いましたが、っつかkamisetoさんとこで充分わかると思ったんですが)
どこまでも我流ではありますが、ExtendScriptToolKitを使ってのデバッグの取っ掛かりを書き留めておきます。
我流ゆえ、世に誇る最善の手段とは断言できません。
意図的でないにせよ、使うべき用語の不使用や誤用などあると思います。あります。
ご指摘があれば適宜修正していく所存です。
では以下に、InDesignCS3、ExtendScriptToolKit 2.0を材料として自分なりの要訣を記しておきます。
■ ExtendScriptToolKit(以下ESTK)を使う
まず、ここからです。アプリケーションのバージョンに沿ったESTKを起動します。
…と言いたいところですが、MacでSnowLeopard以降をお使いの方はちょっと難があります。
CS5以降では直ってんですっけ。
Leopard以前、もしくはWindows環境の方は読み飛ばしてください。
SnowLeopard以降でESTK(CS3〜CS4)を使うと、以下の災厄があります。
・和文入力モードでは、まず頼んでもない、とんでもない所にタイプされる
→試しに1文字だけ打ってみて、へんな所に文字が打たれたら、変換確定→削除して、改めて任意の箇所にカーソルを立てて打ち直してください。運にもよりますが、2〜3回で落ち着きます。
で、運が悪いと入力中クラッシュします。。
・英数入力モードでも、バックスラッシュ(\)がとんでもない所に以下同文
→対策は和文同様
・ショートカットがこける
→それぞれに注意点がありますので以下に。
・コピー(Command+C)、カット(Comand+X)、ペースト(Command+Z)
→選択した文字列のハイライトが解除された時はコピー(カット)失敗のサインです。
また、ペーストはコピーの3倍ぐらい成功率が低いです。
後述の取り消し(Command+Z)の凶悪さと相まって、避けた方が無難です。
代替策として、新規書類にコピーしたい文字列をドラッグ&ドロップ、
新規書類からペーストしたい箇所へのドラッグ&ドロップ、をお勧めします。
・取り消し(Command+Z)
→なるべく絶対やらないで下さい。たった一発で、ものすごい意味不明な所まで戻されます。
・やり直し(Command+Shift+Z)
→絶対やらないで下さい。いい感じにやり直せません。
そしてそのうち、ただ「z」が入力されてしまい、そこでやり直し履歴がクリアされてしまいます。
いちかばちかでいいからどうしてもやりたい時は、メニューから、そ〜っとやりましょう。
運頼みです。これも運が悪いとクラッシュします。
・保存(Command+S)
→絶対やらないで下さい。おとなしくメニューから保存して下さい。
保存した、閉じた、実行した、ピクリとも動かない、開いてみた、真っ白だウワー
…という事があります。ホントにあります。何度もあります。
以上の事に気をつけて使い……たくないですよねえ。でもウチは我慢して使ってます。
我慢したくない方は、他のエディタで作業して実行時のみESTKを使いしましょう、
あるいはTextMateなどでアレしてコレするとそこから直接実行できるらしいです。
これについては実践されている方の情報を参照してみて下さい。
リンクは宗教上の理由で割愛(メンドイ教)。
■ESTKを整える
・書類の対象アプリケーションを選択
・ウィンドウメニューからデータブラウザを表示
・ウィンドウメニューからJavascriptコンソールを表示
最低限、この3つ。さらに任意で
・ヘルプメニューからオブジェクトモデルビューアを表示
もあったりなかったり。以下、順にひとくち説明。
・書類のターゲットアプリケーションを選択
ESTK上でスクリプトを実行する際に「これ、何用よ」というやつ。
CS3(ESTK2.0)では、これをしておく事によりオブジェクト名の入力補完が働くのでぜひ使います。
CS4以降ではこれと別に書類右上のメニューから目的のオブジェクトモデルを選択します。
ab
などと入力した時点で、abから始まるオブジェクトがだーっと猪木っぽくリスト表示されるので、目的の物があればカチカチする事で
absoluteHorizontalScale
などの長ったらしいオブジェクト名でも打ち間違うことなく瞬時に入力できます。
候補が多すぎて絞りきれなければ、続けて何文字か入力していけばノミネート作品も絞られていきます。
例えばgeometricBoundsと入力したくて
geome
と入力すると
Button.geometricBounds
EPS.geometricBounds
FormField.geometricBounds
など、いろんな物にくっついたgeometricBoundsがだーっと猪木っぽく出ますが、
geometricBoundsであればどれでも構いません。
ただ、
horizon
まで打って、horizontalScaleのつもりで誤ってhorizontalOffsetをカチカチしてしまったりしないよう注意。
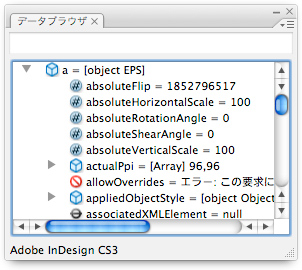
・ウィンドウメニューからデータブラウザを表示
「あたし絶賛初心者」という方は、パネルメニュー内の4つの項目
・未定義の変数 ・関数 ・コアJavaScriptエレメント ・プロトタイプのエレメント
すべてチェックを外しておきましょう。たぶん使いません。ウチはたま〜に使います。
このデータブラウザで、変数の値、プロパティの有無や挙動などをちらちら覗きます。
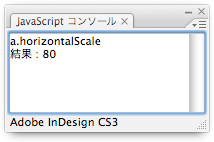
・ウィンドウメニューからJavascriptコンソールを表示
ここにはスクリプトの実行結果が表示されます。…でいいんだっけ。
また、ここに式を書いて新規に変数を定義したり値を書き換えたりできます。
「1+1」と入力して、リターンキーをドヤ顔でぶん殴ると「結果 : 2」が出ます。
ウチは足し算機としても気軽に使っています。
■書くだけ書いたら実行前に構文チェック
編集メニューにあります。カッコの起こしと受けが対になっていなかったり、変数名が数字で始まっていたりすると目に優しいオレンジ色で親切に教えてくれます。
実行ボタン▶を押した直後に即コケするよりは精神的ダメージも遥かに小さいです。
おすすめです。
■ESTKでスクリプトを実行してみる(軽症デバッグ向け)
実施編ということで、超わざとらしく間違えた例文を用意しました。
くれぐれも、わざとです。わざとわざと。天然のわざと。
宗教上の理由により、対象アプリケーションはESTKのままとします。

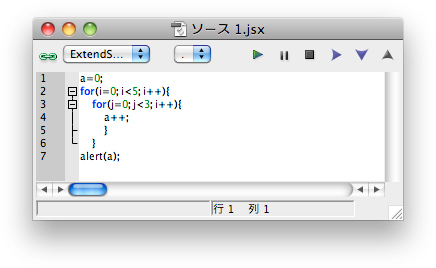
0に1を3回足すのを5回繰り返すコード。結果は15が出てほしい。
が、実行すると、いつまでもぐるぐるぐるぐる。
なぜだ。掲示板で聞こう。
─完─
…いや、いや、ぜひ探ってみましょう。例1〜4を臨機応変にどうぞ。
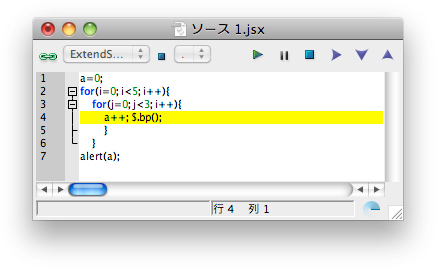
例1:ブレークポイント
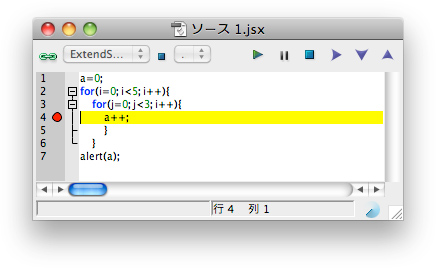
4行目に赤点(ブレークポイント)を入れて実行。
左の行番号のあたりをつっつくと赤くなります。蚊かっつうの。
赤点は30個まで、などの縛りは特にありません。確か。

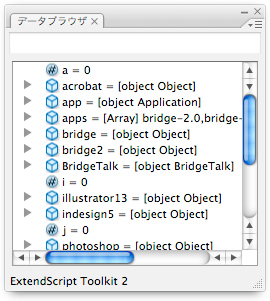
処理が4行目にさしかかるたび中断するので、データブラウザで変数a, i, jをチェック。
赤丸の行は実行前に中断されるのでaは0のまま。iもjもまだ一巡目(0巡目)なので0と0のまま。

書類の▶を押して続行。ループして再び4行目で中断される。

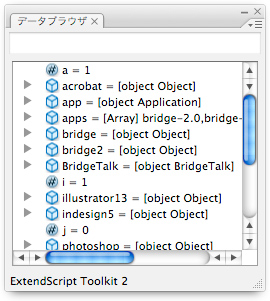
a=1, i=0, j=1 となるはずが、i=1, j=0 になっている。
で、よく見ると3行目、2行目をコピペしてiをjに書き換えたつもりでiのままだったよアハハー
となります。
・赤丸ブレークポイントはカチカチすると消えます。
・赤丸は、空行や受けカッコなど、式の書かれていない行に打っても中断できません。
・書類を閉じると茶丸になります。茶丸は観賞用なので止まりません。
・他、主にデバッグ用途以外にプロパティ探しに使います。
プレークポイントパネルで条件つきの中断を設定する事もできますが今回は宗教上の理由で割愛。
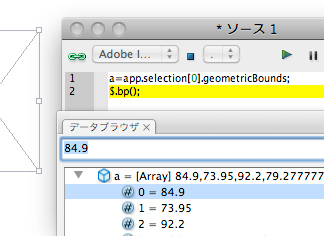
例2:$.bp();
赤丸と違い、構文を乱さない前提でどこにでも書いておけます。そこでビシッと中断されます。

・こちらはただ止めるだけなので、条件を付けたければif()で括るなどひと手間かかります。
・あんまり何個も置いてしまうと完成後の除去が大変ですが、検索置換があるじゃないか。
・当然、書類を閉じても残ります。よくも悪くも。
・赤丸とは一長一短というか、必要に応じて使い分ける事になります。
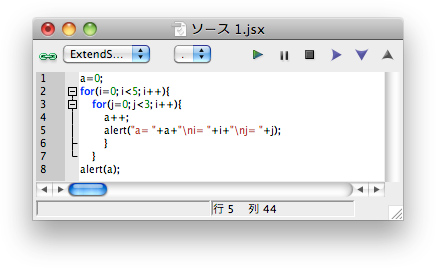
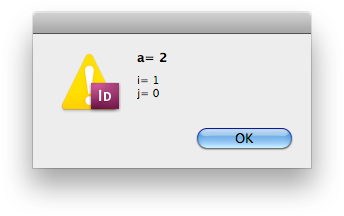
例3:alert(hoge);
単に変数の挙動だけを追いたいなら例1か例2で十分なんですが、スクリプト実行中アプリケーション上でオブジェクトが出たり消えたり動いたりしている瞬間、視覚的に「イマココ」を確認しつつ、その瞬間の変数の値を知る事ができます。

alert()なんざ一番最初に用もないのに覚える関数なので一見ダサめですが、何しろわかりやすいです。
※↓画像は加工してあります

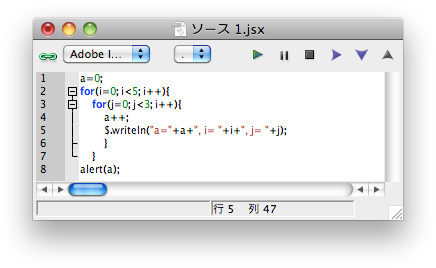
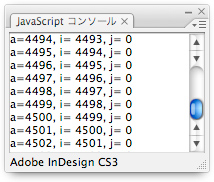
例4:$.writeln(hoge);
出力先がアラートウィンドウではなくJavaScriptコンソールになります。

中断などはせず、ダメなりにスムースに終わらすだけ終わらせておいて、後で変数の推移を眺めてニヤニヤするのに使います。
実行後に慌てて停止ボタン■を押すも、ほんの1〜2秒でこのありさま

・中断しない性質上、完成後に削除し忘れがちです(よく残したまま公開してひんしゅくを買います)。
・これが要所に残されたままのスクリプトを実用すると、背後でESTKが音もなく起動して顔が青くなります。
バグが出たら、まず変数の挙動が全て想像し尽くせる超単純なオブジェクトでテストします。
新規ドキュメントに長方形1個置いただけ、とかで。
他人のスクリプトを半パクリした状態では、わけのわからん変数なんかかったるくて見たくないでしょうけど、
行き詰まったら、超単純なドキュメントでテスト、ドレがナニ用の変数か完全に把握する、します。
■ローラー作戦(重症向け)
我流の見苦しさ満点ですが、わりとしょっちゅうやってます。
至る箇所に$.writeln()を…しかし$.writeln()って打つのがダルいので(コピペしにくいし)、
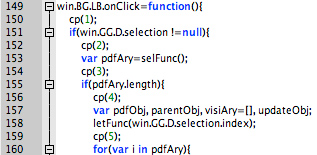
function cp(mes){
//alert(mes);
$.writeln(mes);
}
とか関数を作っておいて、その場の用途に応じてalert()と$.writeln()どっちかをコメントアウト。
で、コードのくさい箇所にcp(n);を散りばめる。nに連番。実行するだけして、連番の途切れた箇所が犯人はお前だ(実際そこに至る前の段階で正常動作の条件が整っていなかったりはするものの)というわけです。
すごくみっともないけど成果はまずまず。。

※cpは、ちゅうかなぱいぱいの略
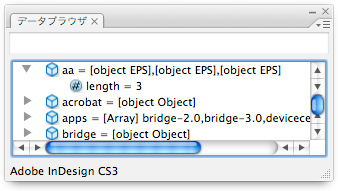
■データブラウザを掘りきれないとき
スクリプトの中断中、変数宣言したオブジェクトのプロパティをツリー形式でちらちら覗くとき、
自分で作った配列ではなくアリモノの配列を覗く場合、lengthしか見られない事があります。

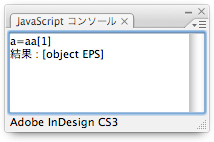
そしたら、見たい子をJavaScriptコンソールで宣言してあげます。
スクリプト実行中はその変数が生きてます。

すると、データブラウザ上で御開帳できます。

スクリプト中断中、データブラウザでプロパティを選択すると上部の空欄に値が表示されます。
これはさわれます。値を変更すると反映されます(が、最近うまく動かない事があるのであまりやらなくなりましたが)。

JavaScriptコンソールでプロパティを入力してやれば値が次行に出力されます。
同様に定義も可能です。最近はもっぱらこちらを使っています。
ま、ご自由に。

しょもない内容で長くなりましたが、以上です。これでぜんぶです。
これでも眼前のフランケンスクリプトに命を与えられないのであれば、
それはきっと電力が不足しています。
もとい、焦りすぎです。変数をじっくり見守りましょう。
あれこれ覚えたら、ステップオーバー、ステップインなども使っていきましょう。
例によって十分推敲していません。あからさまにオカチメンコな箇所があればご指摘頂ければ。
「そもそもお前が…」とかは、まあ、まあ、まあw
イタい所業は承知ですが、今回こういうのを偉そうに書くおこがましさが求められたわけですので。。仕方なく。
ウチの初心者ならではの視点が親和性を帯びてたらいいなあ、とは思うんですが。