2008年の当ブログ開設以来、「Photoshop:パス切り抜き中、いつの間にか反転してる件」という記事が、便利なスクリプト群そっちのけでぶっちぎりのアクセス数でありまして。今でも150pv/週を下らない感じです。
どんだけ使われてるんだよPhotoshop、ってことなんですが。
それにしても、記事中のスクショも今では見かけないぐらい古いバージョンの物だったりするし、そろそろリニューアルしておこうと思いまして。仕組みや解決策は当時の記事内容で今でもぜんぜん通用するんですが。スクショもCC2017で作り直しました。
※すでにCC2018がリリースされていますが、現場の事情というやつでウチには職場にも自宅にもまだお目見えしておりません。
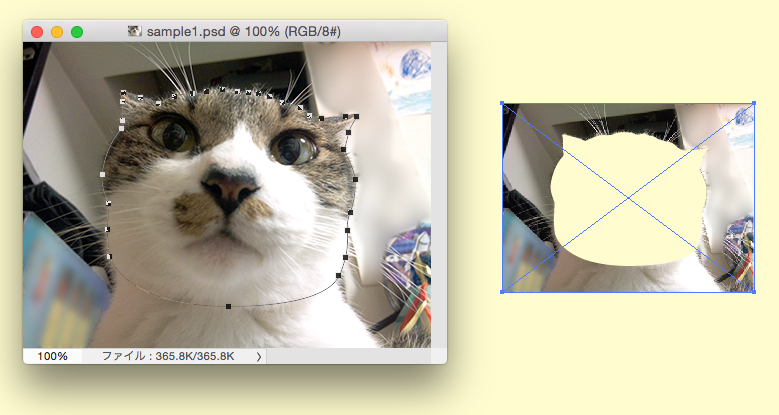
パスの反転現象とは
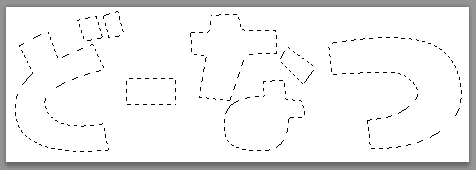
ここでは、ペンツールで作成した領域(選択ハニー、ベクトルマスク、クリッピングパスなど)が、目的と正反対の領域に適用されてしまうことを指します。
いちおう検索結果トップヒットはウチのところなんですが、ヨソのページではきちんとした理解に及んでおらず解決した気になっている所がわりと多いです。今回そのあたりまできっちり解説しますので、興味があれば最後まで目を通していってくださいまし。
パスが反転する原因
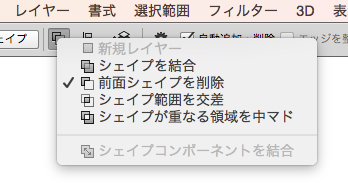
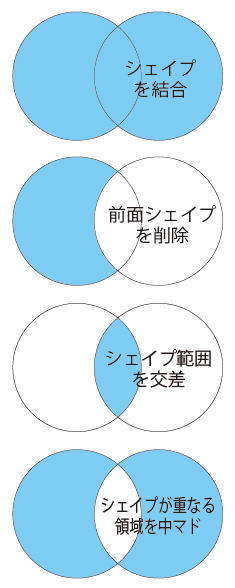
ペンツール使用時、オプションバーに出てくる「シェイプ範囲」というのがあります。わざわざ公式用語を調べました。
コンポーネント同士が重なり合ったとき、前面のシェイプがこの設定に応じて混ざったりひっくり返ったりします。
過去バージョンのPhotoshopでは名称が違っていたりしますが効果は同様です。
(コンポーネントとは:パスコンポーネント選択ツールでクリック選択できるパスの最小単位をコンポーネントといいます。ひと囲みの図形、始点と終点が重なっていないオープンパス、これらはすべてコンポーネントです。スクリプトを書く人にはサブパスと言ったほうが通じるかも)
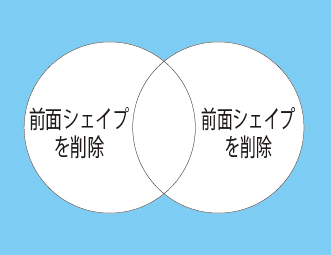
パスアイテムの全ての内容がこの上から2つめ「前面シェイプを削除」に設定された場合に、パスの領域が反転する現象が起こります。
※厳密には「最背面のコンポーネントのシェイプ範囲がコレのとき」なんですが、覚えててもしょうがないのでざっくりの知識でいいと思います。
まとめ:ユーザーが知らずに「前面シェイプを削除」に設定してしまっているのです。
パスが反転する原因の原因
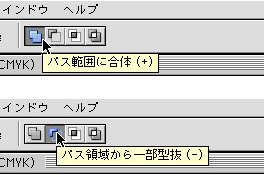
実は4つのシェイプ範囲のうち「シェイプを結合」と「前面シェイプを削除」の2つにだけキーボードショートカットが割り当てられています。
近年バージョンではどこを探してもそれがわからないようになってしまってます。ひどい。
古いバージョンではツールチップにしっかり出ていました。
プラスとマイナスですね。ペンツール使用時だけ反応します。
過去にいろいろとほじくったんですが、この設定は切れませんでした。修行が足りない。
まとめ:ユーザーが知らずにペンツール使用中にマイナス(-)を押してしまっているのです。
パスが反転する原因の原因の原因
Photoshopを使っていて、マイナスを押す瞬間。
それはズームアウトのショートカット[command -]です。
Windowsでは[ctrl -]。
このとき修飾キーから指が外れてマイナスだけ押してしまった、というのが原因の大半と思われます。
だってほかにマイナス押す用事なんかろくにないでしょう。
まとめ:キーボードショートカットの入力ミスが発生している
パスが反転する原因に気付かない原因
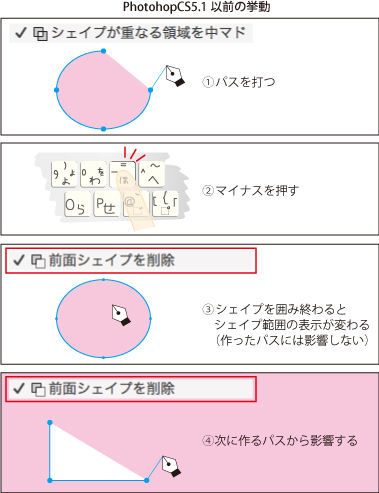
前述の「マイナス押しちゃった罠」は、過去バージョンでは押してすぐには発動しませんでした。
CS5.1以前では、シェイプ範囲の表示変更はマイナスを押した瞬間ではなく、作成中のコンポーネントがアクティブでなくなった瞬間に行われていました。これは作成中のアクティブなコンポーネントには適用されません。
そして、次回に作成される新規のコンポーネントに初めて影響を及ぼします。
なので、例え作業中に「あ、パスが反転してる」と気付いたとしても、それはマイナスを押してしまってからずーっと後だったりします。保存した画像を配置してみて気付いたなんてのは論外です。
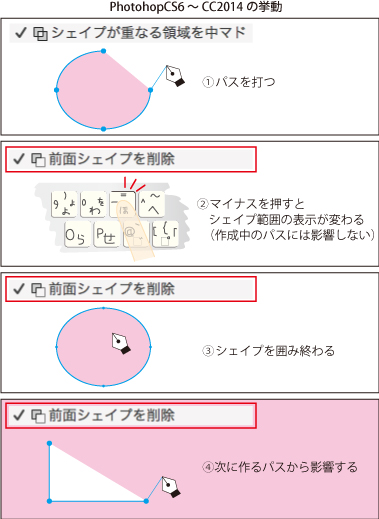
CS6〜CC2014の場合、
パスの作成中にマイナスを押すと、オプションバー上のシェイプ範囲は即時「前面シェイプを削除」に変わりますが、CS5.1以前同様、作成中のコンポーネントには適用されません。
ここまでで、
CC2014以前は、キーボードショートカット「マイナス」はペンツールのデフォルト設定を変更する役割にとどまる、といえます。
しかし時代は変わった
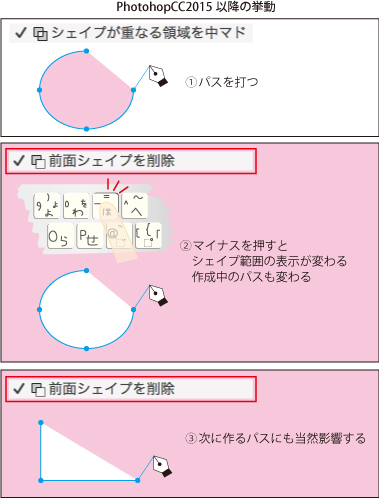
ではCC2015以降はどうなのかというと。
マイナスを押した瞬間、作成中のコンポーネントのシェイプ範囲は即時「前面シェイプを削除」に変わります。しかし同様にシェイプ範囲を「シェイプが重なる領域を中マド」に戻してしまうことも可能です。
ただし、途中ではなく最初から「前面シェイプを削除」でパスを作成し始めた場合は変更不可です(「シェイプを結合」には変更できるのですが、「だから何」と言いたい。これについては後述)。
CC2015以降におけるキーボードショートカット「マイナス」はCS6以前の役割も有しつつ、選択中のパスがあればそのシェイプ範囲は変更されます。
ちなみにCC2015以降では、コンポーネントごとの正確なシェイプ範囲を確認するにはパスコンポーネント選択ツールでのみ行ってください。白矢印のパス選択ツールでは正しく確認できません。
まとめ:CC2014以前の場合は、パスの反転はユーザーが「やらかした」と気付く瞬間のずっと前の時点で仕込みが完了している可能性がある。CC2015以降では万全とは言えないが、それでもずんとマシになっている(ウチも知らなかった)。
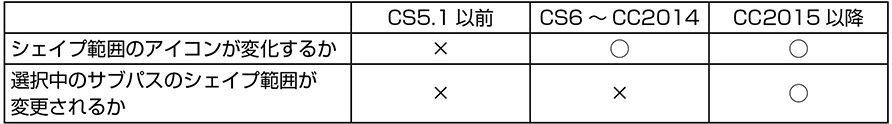
表にしてみると、こんなところです。
以上が現象および原因の考察となります。
自分でやっちゃった時は苦笑いで済むんですが、外注した切り抜きが全部コレやられてたりすると、
もうギョエーとか。ウギャーとか。
この反転しちゃったパスの直し方がわからずにやむなく最初から作り直してしまう方もいるんですが、
シェイプ範囲を理解していないと根幹が直らないもので、何度やっても反転してしまいます。
そのたんびに環境設定をクリアしてた人もいたらしいです。お疲れ様です。
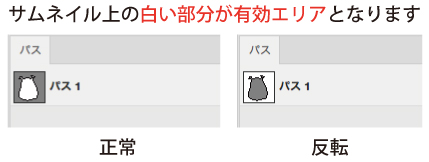
余談なのですが、配置して初めて気付くのはある程度しょうがないんですけど、パスパネルのサムネイルで判断つきますので把握しておきましょう。
反転したパスの直しかた
いよいよですが、その前に。
シェイプやパスを何も選択していない状態でペンツールを持ち、シェイプ範囲が「シェイプが重なる領域を中マド」になっているか確認しましょう。なっていなかったら、今のうちに直しましょう。経験上、早めの段階でやらないと後でほぼ忘れます。
えーでは、反転したパスの直しかた。
パスを選択して「前面シェイプを削除」のパスを「シェイプが重なる領域を中マド」に変える。
文字にするとたったこれだけなんですが、しかし簡単にはいかない場合があるのです。
とにかく、まずはやってみましょう。
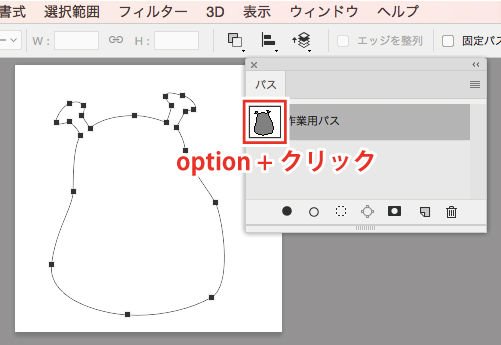
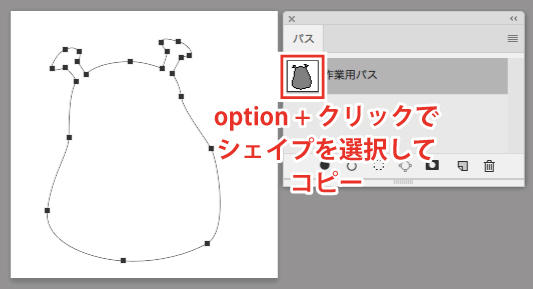
・反転したパスアイテムの内容を全て選択
ペンツール、パス選択ツール、パスコンポーネント選択ツール のいずれかを持ち、パスパネルのサムネイル部分をoption+クリック(Windowsではalt+クリック)。
過去のバージョンではサムネイルに限らず名前部分のクリックでもいけたのだが…
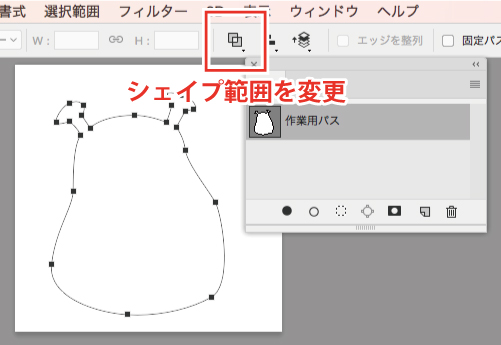
・シェイプ範囲を「シェイプが重なる領域を中マド」に変更
ここで反転が直ればぶじ終了。
しかしこの通りにはいかない場合が多いのです。
うまくいかなかった場合
少々めんどうです。パスアイテムをコピペで作り直す必要があります。
・前述にならい、パスアイテムの内容を全て選択、それをcommand+Cなどでコピー
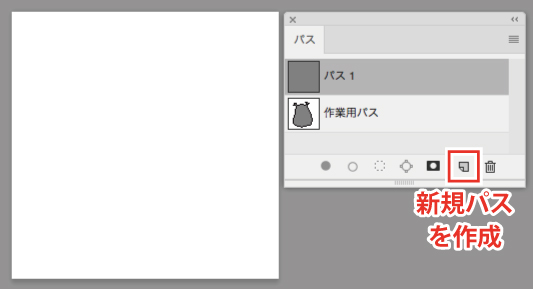
・何も選択していない状態でオプションバーのシェイプ範囲が「シェイプが重なる領域を中マド」になっているのを確認して、新規パスを作成
※厳密には「前面シェイプを削除」以外になっていればOKです
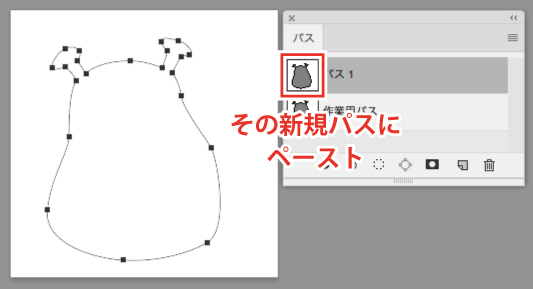
・ペースト(すべてのシェイプが選択された状態に)
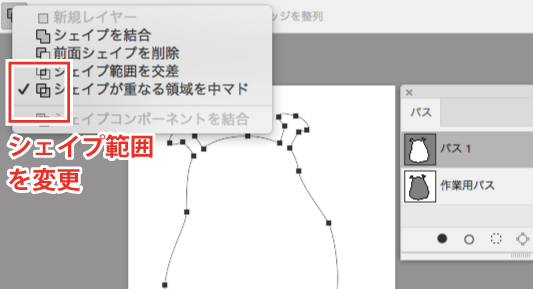
・シェイプ範囲を「シェイプが重なる領域を中マド」に変更
これで完了。
終わったら、元のダメなパスはパスアイテムごと削除しましょう。最寄りのゴミ箱などに。
このあと、元のダメなパスがクリッピングパスだった場合は、作り直したパスを改めてクリッピングパスに設定する必要があり、
ベクトルマスク(シェイプレイヤーも)のパスだった場合はレイヤーのベクトルマスクに適用し直す必要があります。とてもめんどうです。
まとめ:めんどう。
うまくいかなかった原因
パスアイテムを作り直したりせず、シェイプ範囲を変更するだけで簡単に済んだのはなぜか、
逆に、それができなくてパスアイテムを作り直す羽目になったのはなぜなのか。
ペンツールでカンバス上にパスを打ち始めた場合(作業用パスが自動生成された場合)が、簡単には直らなかったパターンです。
バグだと思うんですが、不具合報告をすっかり忘れていました。わーい。
対して、パスパネル上で新規パスを作成してからパスを打ち始めた場合が、簡単に直るパターンです。
特に事前説明がない場合、こんなおしとやかな手順で作業する人なんかまずいないと思うんですが。。
なので、今後もパスの反転をやらかす自信のある方は、カンバス上にパスを打ち始めたい気持ちを抑えて、まずパスパネルから「新規パス」を心がけるとよいのかも知れません。
まとめ:「作業用パス」は手軽な半面、なんかちょっとだめなところがある。
よそのサイトの情報への不信感について
ここまで、口がすっぱくなるほど「シェイプが重なる領域を中マド」を提唱してきました。
パスの反転現象が解決できた、と書かれてあるよそのサイトのいくつかには、シェイプ範囲を「シェイプを結合」にすればいい、という結論で終わっている所がいくつかありました。
でもそれはだめ。
まとめ:それはぜんぜんだめ
「シェイプを結合」ではだめな理由
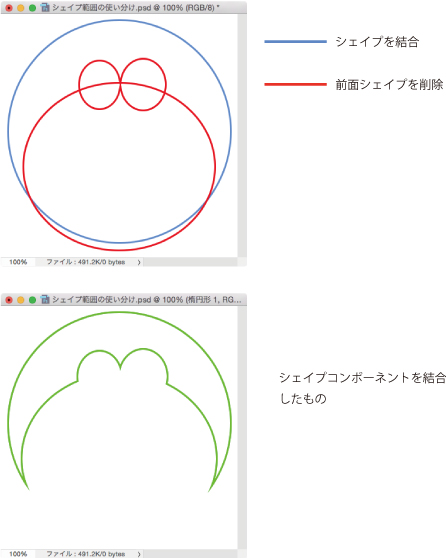
「シェイプを結合」ではドーナツの穴っぽこが抜けません。
穴のあいていない絵柄なら別にいいじゃん、とも思われるでしょうが、穴のあるなしでいちいち使い分けるほうが面倒でしょう。
【重要】クリッピングパスに複数のシェイプ範囲が混在していると出力処理がものすごく重たくなります。
かつて自分でも運用してみていた時期がありましたが、ほんとにおすすめしません。出力にめちゃくちゃ時間がかかります。
クリッピングパス以外のパスでは構わないのでしょうけど…
それはおいといても、Photoshop5.5Jまではシェイプ範囲は今のように4つではなく、この中マドひとつしかありませんでした。
現在においても万能なのはこれひとつです。あくまでも中マドを基本にするべきです。
うしろむきな理由として、シェイプ範囲を理解していない人にデータを引き継ぐ事も考えないといけない場合もあります…
しかしシェイプ範囲を駆使してシェイプを作成し、「シェイプコンポーネントを結合」でパスを整形するのは大いにアリです。
Illustrator使いの方にはおなじみのパスファインダー的なやつです。活用していきましょう。
まとめ:「シェイプが重なる領域を中マド」が基本です。超基本です。「シェイプコンポーネントを結合」をしない場合は他のシェイプ範囲はあとに残る形で使うべきではありません。
最後に
ここまで我慢強く読んだ人だけに、簡単に反転パスが直るスクリプトを用意しました(よくある展開)。
…となってればよかったんですが。いろいろ残念なのですが今回はありません。
ESTKの限界を見た気がします。たった一点解決できればちゃんとしたのが書けるので、これはいずれ改めて。
ではでは。
過去記事(いちおう残してありますが、もう見なくて大丈夫です)
パス切り抜き中、いつの間にか反転してる件
パスが反転して困っちゃわないために(未決)
パス反転の件まとめ



















解決は難しいのでCEPかプラグイン行こか?
むー、反転しちまったパスを直す(作り直す)まではよかったんですけどねー…
ついでに「もう今後反転しないようにペンツールオプションも直しといてやろう」とお節介を考えた時点でESTKが限界に達しw
ホントにありがとうございました。罠にハマっておりました。
すご~く助かりました!!!!
コメントいただきこちらこそありがとうございますっ 励みになります!
忘れた頃にこのトラブルが発生しました。
こちらのまとめを思い出して無事解決しました。
あらためて、素晴らしいまとめをありがとうございました。
ありがとうございまーす。元気でました
いつのまにかパスがおかしくなってる長年の謎が解けました。ありがとうございました。
助かりました!ありがとうございます!
大助かり〜〜〜〜〜〜〜〜感謝!!
20年以上photoshop扱ってきましたが、初めてのトラブル。それもめっちゃ複雑なパスでかなりへこんでいたところ、こちらのサイトにたどり着き、見事に修復できました。TVのビフォーアフターに匹敵するくらいの感動です。本当にありがとうございました。
ずーっと???だった謎が解けました。ありがとうございます!
[…] ※以下の記事はものすごく昔に書いたものです。お困りの方は近年のバージョンについて書き直したものを参照してください。 […]
私も長年使ってきましたが、(CC2024使用中)初めてのトラブルで困っていました;;とても助かりました!!
[…] ものすごく昔に書いたものです。消してしまうのもなんなので残しておきますが、近年バージョン向けの情報についてはPhotoshop:パスが反転する件(2017版)のほうを参照してください。 […]